Dịch vụ website
UI UX là gì? Tầm quan trọng của UI UX trong thiết kế website
Sự bùng nổ của thời đại 4.0 khiến chúng ta cũng phải thay đổi theo, kèm theo đó là sự phát triển ngày càng mạnh mẽ của các website. Thuật ngữ UI UX cũng theo đó mà ra đời, vậy UI UX là gì, nó có công dụng như thế nào với một website, tầm quan trọng của UI UX đối với một website, hay cùng WIFIM JSC tìm hiểu về thuật ngữ UI UX qua bài viết hôm nay.
Định nghĩa về UI, UX
Khái niệm UI
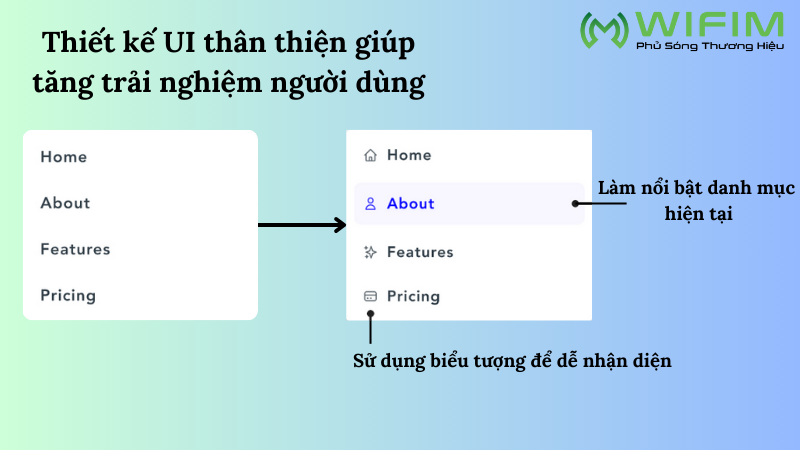
UI (User Interface) là giao diện người dùng, bao gồm màu sắc, bố cục, và các yếu tố đồ họa giúp tạo ra một giao diện thân thiện và hấp dẫn. Vai trò của UI không chỉ dừng lại ở việc làm đẹp, mà còn phải giúp người dùng dễ dàng hiểu và tương tác với sản phẩm.
Ví dụ: UI được thiết kế với các biểu tượng quen thuộc giúp người dùng dễ dàng nhận diện và tăng tốc độ trải nghiệm. Ngoài ra, việc làm nổi bật danh mục hiện tại giúp người dùng biết rõ họ đang ở trang nào.

Khái niệm UX
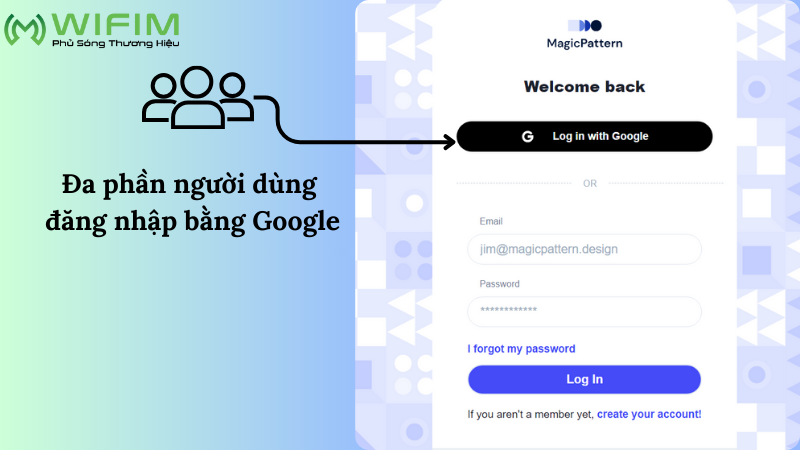
UX (User Experience) là trải nghiệm người dùng khi tương tác với một sản phẩm. UX tập trung đến cảm giác, sự thuận tiện và tính hiệu quả của người dùng khi thực hiện các tác vụ.
Ví dụ: Phần lớn người dùng ưu tiên đăng nhập bằng Google thay vì tạo tài khoản mới, vì cách này nhanh chóng, dễ dàng và tiết kiệm thời gian hơn.

Nguyên tắc cơ bản thiết kế UI – UX
Nguyên tắc thiết kế UI
- Tính nhất quán: Giữ sự nhất quán trong các yếu tố như màu sắc, kiểu chữ, và bố cục trên toàn bộ sản phẩm để tạo sự quen thuộc cho người dùng.
- Hệ thống phân cấp trực quan: Thiết kế giao diện sao cho người dùng có thể dễ dàng hiểu và sử dụng mà không cần quá nhiều hướng dẫn. Các chức năng chính nên được đặt ở những vị trí dễ tìm thấy.
- Đơn giản và rõ ràng: Giao diện cần tối giản để loại bỏ những yếu tố không cần thiết, giúp người dùng tập trung vào các nội dung chính.
- Phản hồi tức thì : Mỗi khi người dùng thực hiện một hành động, hệ thống cần phản hồi ngay lập tức thông qua màu sắc, âm thanh, hoặc thông báo.
- Tính linh hoạt: Sản phẩm cần đáp ứng được các nhu cầu và sở thích khác nhau của người dùng, như ngôn ngữ và kích thước màn hình.
- Màu sắc: Màu sắc trong thiết kế UI rất quan trọng, vì nó có thể truyền tải cảm xúc và ý nghĩa. Cần chọn màu sắc phù hợp với bộ nhận diện thương hiệu.
- Kiểu chữ: Kiểu chữ cũng là một yếu tố thiết yếu trong thiết kế giao diện. Nhà thiết kế cần chọn phông chữ dễ đọc, phù hợp với sản phẩm và đối tượng người dùng.
Nguyên tắc thiết kế UX
- Tập trung vào người dùng: Quy trình thiết kế phải bắt đầu bằng việc hiểu rõ người dùng mục tiêu là ai và họ cần gì. Từ đó, các giải pháp thiết kế cần được điều chỉnh sao cho phù hợp với mong đợi của họ.
- Tính khả dụng: Sản phẩm cần dễ dàng điều hướng và trực quan, với hướng dẫn rõ ràng giúp người dùng hoàn thành nhiệm vụ nhanh chóng và hiệu quả, tránh cảm giác bối rối hoặc thất vọng.

- Khả năng tiếp cận: Thiết kế cần phục vụ cho mọi người, bao gồm cả những người khuyết tật. Cần xem xét độ tương phản màu sắc, kích thước phông chữ và khả năng truy cập bàn phím để đảm bảo mọi người đều có thể sử dụng.
- Cảm xúc: UX nên tạo ra một sản phẩm hấp dẫn và thú vị, giúp người dùng yêu thích sản phẩm và xây dựng lòng trung thành với thương hiệu.
- Sự rõ ràng: Sản phẩm cần sử dụng ngôn ngữ rõ ràng và súc tích để người dùng dễ dàng hiểu được thông tin và các thao tác cần thực hiện.
- Hiệu quả: Thiết kế cần đảm bảo người dùng hoàn thành nhiệm vụ một cách hiệu quả nhất, không cần thực hiện các bước không cần thiết.
- Tính nhất quán: Sản phẩm cần có ngôn ngữ thiết kế đồng bộ để người dùng cảm thấy thoải mái và dễ dàng nhận diện.
- Tính đơn giản: Giao diện nên được tối giản, loại bỏ các tính năng không cần thiết hoặc gây nhiễu để không làm giảm trải nghiệm người dùng.
- Tính linh hoạt: Sản phẩm cần có khả năng đáp ứng đa dạng nhu cầu và sở thích của người dùng, như ngôn ngữ và kích thước màn hình.
- Phản hồi: Đảm bảo mọi hành động của người dùng được hệ thống phản hồi một cách rõ ràng và kịp thời, giúp họ biết mình đã làm đúng hay sai.
Quy trình thiết kế UI – UX
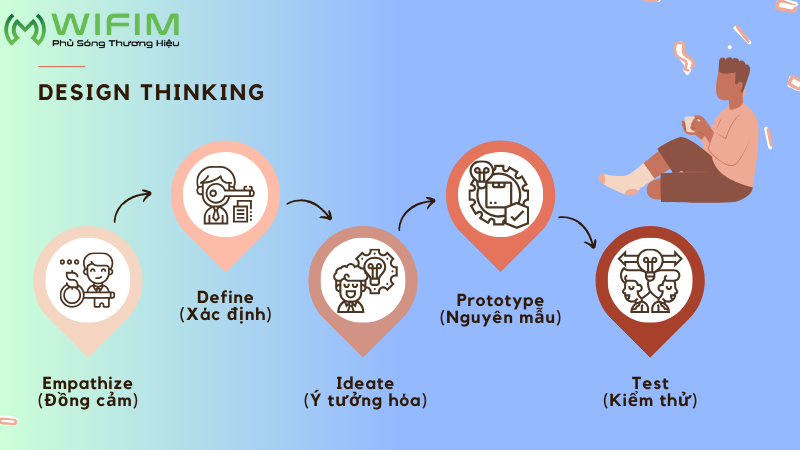
Quy trình thiết kế theo Design Thinking Process của Don Norman gồm 5 bước chính:

Empathize (Đồng cảm): Bước đầu tiên,cần phải hiểu sâu sắc về người dùng, cảm xúc, nhu cầu, và thách thức của họ. Việc thu thập thông tin này thường qua phỏng vấn, khảo sát, hoặc quan sát người dùng trong môi trường thực tế.
Define (Xác định): Sau khi có cái nhìn toàn diện về người dùng, nhà thiết kế tập trung xác định “problem statement” (tuyên bố vấn đề) cụ thể. Vấn đề này mô tả rõ thách thức cần giải quyết, đồng thời làm nền tảng để hướng đến giải pháp thiết kế hiệu quả.
Ideate (Ý tưởng hóa): Ở giai đoạn này, các nhà thiết kế cùng nhau đưa ra nhiều ý tưởng sáng tạo và mới mẻ. Mục tiêu là không giới hạn bản thân trong suy nghĩ, nhằm tìm ra giải pháp đa dạng cho vấn đề đã xác định.
Prototype (Nguyên mẫu): Sau khi chọn ra các ý tưởng khả thi, nguyên mẫu được tạo ra để kiểm tra ý tưởng. Đây là những phiên bản thử nghiệm của sản phẩm, giúp người dùng tương tác và cung cấp phản hồi về các tính năng, giao diện.
Test (Kiểm thử): Trong bước cuối cùng, các nguyên mẫu được thử nghiệm với người dùng thực tế. Thông qua các phương pháp kiểm thử như Usability Testing hoặc A/B Testing, nhóm thiết kế thu thập dữ liệu, phản hồi từ người dùng để cải thiện sản phẩm.
Quá trình này thường được lặp lại nhiều lần để đảm bảo sản phẩm đáp ứng tốt nhất nhu cầu của người dùng và giải quyết đúng vấn đề đã đặt ra.
So sánh sự khác biệt UI và UX
Điểm giống: Cả UI và UX đều hướng đến mục tiêu tạo ra những sản phẩm thân thiện với người dùng, dễ sử dụng và đáp ứng nhu cầu của họ. Cả hai đều đòi hỏi quá trình nghiên cứu người dùng, thử nghiệm và tối ưu hóa liên tục để mang lại trải nghiệm tốt nhất, từ giao diện trực quan cho đến cách thức người dùng tương tác và cảm nhận sản phẩm.

Điểm khác:
| Tiêu chí | UI (User Interface) | UX (User Experience) |
| Phạm vi | Liên quan đến hình thức, thẩm mỹ của sản phẩm (màu sắc, bố cục, hình ảnh, kiểu chữ). | Liên quan đến toàn bộ hành trình người dùng (cảm xúc, hành vi, phản hồi khi sử dụng sản phẩm). |
| Mục tiêu | Thiết kế giao diện hấp dẫn và thân thiện với người dùng. | Tạo trải nghiệm sử dụng dễ dàng, hiệu quả, thoải mái. |
| Quy trình | Thiết kế giao diện trực quan sau khi có khung cơ bản từ UX. | Bắt đầu từ nghiên cứu người dùng, xác định vấn đề và xây dựng giải pháp. |
| Công cụ | Sketch, Adobe XD, Figma (tập trung vào giao diện trực quan). | Wireframe, prototypes, personas (tập trung vào quy trình và trải nghiệm người dùng). |
Công việc của người thiết kế UI UX là gì?
Công việc của người thiết kế UI
- Thiết kế giao diện: Thiết kế các nút bấm, biểu tượng và hiệu ứng chuyển động để nâng cao trải nghiệm người dùng.
- Lựa chọn kiểu chữ và màu sắc: Chọn phông chữ và bảng màu phù hợp để tạo nên phong cách riêng cho sản phẩm.
- Xây dựng phong cách trực quan: Phát triển thiết kế trực quan nhất quán cho sản phẩm.
- Wireframe và Prototype: Tạo các bản phác thảo và nguyên mẫu, nhưng chú trọng vào khía cạnh thẩm mỹ và giao diện người dùng.
- Đảm bảo nhu cầu người dùng: Đảm bảo rằng thiết kế không chỉ đẹp mà còn thực hiện tốt các chức năng cần thiết.
- Hợp tác với nhóm: Làm việc cùng các nhà thiết kế khác và UX designer để phát triển các thành phần thiết kế cho sản phẩm.
Công việc của người thiết kế UX
- Nghiên cứu người dùng: Thực hiện khảo sát và phỏng vấn để nắm bắt nhu cầu và thói quen của người dùng.
- Xây dựng cấu trúc: Định hình cách mà người dùng tương tác với sản phẩm, xác định các phần tử chính trong trải nghiệm.
- Wireframe và Prototype: Thiết kế các bản phác thảo và nguyên mẫu để kiểm tra ý tưởng và giải pháp thiết kế.
- Kiểm thử khả năng sử dụng: Đánh giá trải nghiệm người dùng qua các bài kiểm tra để cải thiện tính năng và giao diện.
- Kết nối nhu cầu: Làm cầu nối giữa nhu cầu của người dùng và mục tiêu của doanh nghiệp.
- Hợp tác với UI Designer: Làm việc cùng nhau để tạo ra giải pháp thiết kế tập trung vào người dùng.
Tầm quan trọng của UI UX là gì?
Qua khái niệm UI UX là gì, ta thấy được tầm quan trọng của UI UX với website của một công ty. Bạn không nên có suy nghĩ chỉ cần sản phẩm tốt thì không cần website đẹp mắt, hay bất kì ý nghĩa tương tự nào như thế thì công ty của bạn sẽ phát triển, đó là một suy nghĩ sai lầm. Vậy UI UX sẽ đem lại những vài điều quan trọng dưới đây:
- Giúp website của bạn tăng thứ hạng trên google: Ngày nay google càng ngày càng đưa ra các thuật toán hiện đại để đánh giá một website trên nền tảng của google, khi chỉ số UI UX của bạn càng cao, google sẽ đánh giá website của bạn là một website hiệu quả và sẽ càng dễ để website của bạn lọt top tìm kiếm của google, và khi đã lọt top tìm kiếm của google có nghĩa là khách hàng sẽ dễ dàng nhìn thấy website của bạn hơn, tăng khả năng bán được sản phẩm gián tiếp tăng doanh thu.

- Tăng niềm tin, và tỉ lệ quay lại của khách hàng: Khi website của bạn được thiết kế tốt sẽ gây được thiện cảm với khách hàng, vì khi đó khách hàng sẽ dễ dàng tìm thấy được sản phẩm mình cần, cảm thấy công ty rất quan tâm đến cảm nhận của bản thân, và khi đó khách hàng sẽ tiếp tục quay lại như một thói quen vì sự tiện lợi của website của công ty. Điều đó sẽ gián tiếp tăng doanh thu của công ty, giúp tiết kiệm chi phí marketing.

- Tạo ra sự khác biệt, tăng mức độ nhận thức: Khi website của bạn được thiết kế một cách bài bản, có sáng tạo, nó sẽ khác biệt với các website được tạo ra một cách hời hợt, làm cho có, điều đó gây nên sự khác biệt khiến khách hàng có hứng thú để tìm hiểu các sản phẩm hơn. Và khi đã có hiệu ứng hứng thú, nó cũng sẽ đồng thời tăng mức độ nhận thức của khách hàng, bằng cách khi khách hàng muốn mua một món đồ liên quan sẽ nhớ ngay tới website của bạn, website đã khiến cho khách hàng cảm thấy ấn tượng ở lần mua trước.
>> Xem thêm: Dịch vụ thiết kế website chuyên nghiệp chuẩn UI UX tại WIFIM JSC
Xu hướng phát triển của UI – UX trong tương lai
Giao diện người dùng bằng giọng nói (VUI): Giao diện VUI đang thay đổi cách tương tác với công nghệ, cho phép người dùng điều khiển thiết bị bằng giọng nói.

Thực tế ảo tăng cường (AR) và thực tế ảo (VR): AR và VR mở ra cơ hội tạo ra trải nghiệm hấp dẫn và tương tác đa chiều. Nhà thiết kế có thể tích hợp thông tin kỹ thuật số vào thế giới vật lý hoặc tạo ra các giao diện trực quan trong không gian 3D.
Tương tác dựa trên cử chỉ: Tương tác bằng cử chỉ như chạm, vuốt đang trở nên phổ biến. Nhà thiết kế cần đảm bảo giao diện phản hồi tự nhiên với các hành động của người dùng, từ đó nâng cao trải nghiệm.
Trí tuệ nhân tạo (AI): AI cho phép tạo ra trải nghiệm người dùng cá nhân hóa và dự đoán. Các ứng dụng như chatbots và trợ lý ảo đang ngày càng phổ biến, giúp người dùng nhanh chóng nhận được hỗ trợ và đề xuất phù hợp.
Chế độ tối (Dark Mode): Chế độ tối không chỉ mang lại lợi ích về sức khỏe mắt mà còn cải thiện hiệu suất pin. Nhà thiết kế cần chú ý đến độ tương phản và khả năng đọc để đáp ứng nhu cầu của người dùng thích chế độ này.
Tương tác vi mô và thiết kế chuyển động: Các hiệu ứng chuyển động nhỏ như animations trên nút bấm và chuyển trang không chỉ tạo ra sự hấp dẫn mà còn làm cho trải nghiệm người dùng trở nên sống động và thú vị hơn.