Thông thường, người dùng sẽ rời khỏi website nếu thời gian tải lâu hơn 3 giây. Đây là lý do tại sao Pagespeed Insights trở thành công cụ không thể thiếu để đánh giá và cải thiện hiệu suất trang web. Trong bài viết này, Nội thất nhựa cao cấp Thiên Kiều sẽ hướng dẫn bạn từng bước tối ưu điểm Pagespeed Insights để tăng tốc website và thu hút người dùng hiệu quả hơn.
Pagespeed Insights là gì?

Pagespeed Insights là công cụ miễn phí của Google giúp đánh giá và cải thiện hiệu suất của một trang web, đặc biệt là tốc độ tải trang. Công cụ này cung cấp các chỉ số chi tiết về tốc độ tải trang và cung cấp những gợi ý cụ thể để tối ưu hóa trang web. Pagespeed Insights không chỉ đánh giá hiệu suất mà còn đưa ra các khuyến nghị giúp bạn cải thiện trải nghiệm người dùng. Từ đó, nâng cao thứ hạng trang web trên công cụ tìm kiếm.

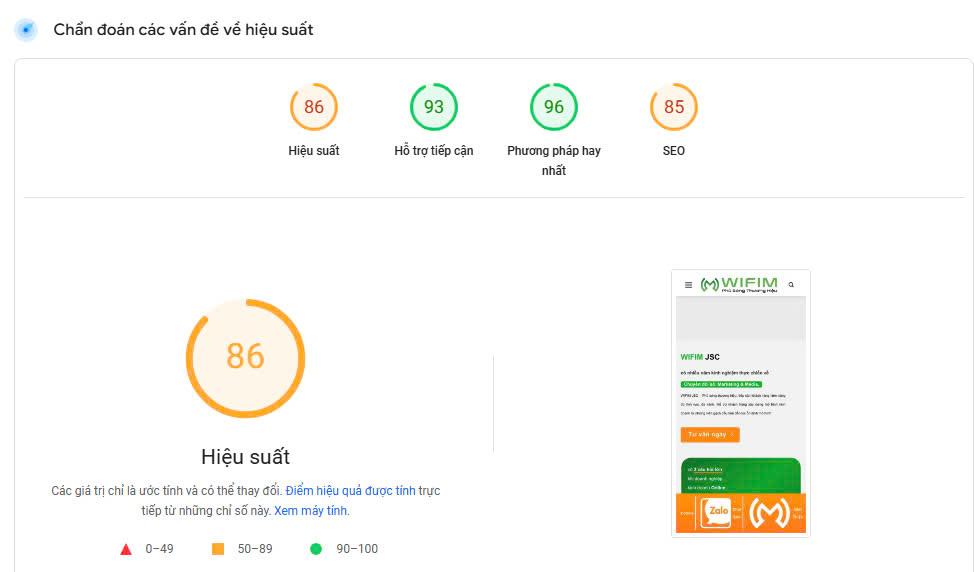
Công cụ này phân tích trang web trên cả hai nền tảng desktop và mobile, đồng thời đưa ra điểm số đánh giá trang web của bạn. Cụ thể hơn, quá trình này hoạt động dựa trên các yếu tố hiệu suất quan trọng. Điểm số này sẽ giúp bạn biết được trang web của mình đang hoạt động tốt đến mức nào và cần cải thiện ở đâu.
Các chỉ số quan trọng trong PageSpeed Insights


Largest Contentful Paint (LCP)
LCP (Largest Contentful Paint) là một chỉ số Pagespeed Insights đánh giá thời gian tải của nội dung lớn nhất trên trang web mà người dùng nhìn thấy. Nội dung này có thể là một hình ảnh, một đoạn văn bản lớn hoặc một video hiển thị trên màn hình. LCP được tính từ khi người dùng bắt đầu tải trang đến khi nội dung lớn nhất xuất hiện hoàn toàn trên màn hình.
- Mục tiêu lý tưởng: Để mang lại trải nghiệm người dùng tốt nhất, LCP nên được hoàn thành trong 2.5 giây hoặc ít hơn.
- Mức độ cần cải thiện: Nếu LCP nằm trong khoảng từ 2.5 đến 4 giây, bạn có thể cải thiện hiệu suất bằng cách tối ưu hóa trang web.
- Mức độ kém: Nếu LCP vượt quá 4 giây, người dùng sẽ cảm thấy trang web chậm và khó chịu, ảnh hưởng trực tiếp đến trải nghiệm người dùng.
First Input Delay (FID)
FID (First Input Delay) đo lường độ trễ giữa lần tương tác đầu tiên của người dùng. Ví dụ như nhấp chuột vào liên kết, bấm nút và thời gian mà trình duyệt phản hồi lại hành động đó. Chỉ số này phản ánh mức độ phản hồi của trang web đối với các tương tác của người dùng.
- Mục tiêu lý tưởng: Để tạo trải nghiệm người dùng tốt, FID nên dưới 100 ms (mili giây).
- Mức độ cần cải thiện: Nếu FID nằm trong khoảng 100ms đến 300ms, trang web có thể cần tối ưu hóa để cải thiện khả năng phản hồi.
- Mức độ kém: Nếu FID vượt quá 300ms, người dùng sẽ cảm thấy trang web không phản hồi ngay lập tức, dẫn đến sự khó chịu và ảnh hưởng đến trải nghiệm.
Cumulative Layout Shift (CLS)
CLS (Cumulative Layout Shift) là một chỉ số đo lường độ ổn định của giao diện khi trang web tải trong Pagespeed Insights. Khi trang web tải, có thể xảy ra hiện tượng các phần tử trên trang thay đổi vị trí đột ngột, gây gián đoạn và ảnh hưởng đến người dùng. CLS giúp đo lường mức độ thay đổi của các phần tử này.
- Mục tiêu lý tưởng: Chỉ số CLS nên dưới 0.1 để đảm bảo trang web ổn định khi tải.
- Mức độ cần cải thiện: CLS từ 0.1 đến 0.25 có thể gây khó chịu cho người dùng, đặc biệt nếu các phần tử di chuyển quá nhiều.
- Mức độ kém: Nếu CLS vượt quá 0.25, người dùng sẽ gặp phải vấn đề giao diện thay đổi đột ngột, khiến họ không thể tương tác hiệu quả với trang web.
First Contentful Paint (FCP)
FCP (First Contentful Paint) là chỉ số đo thời gian từ khi người dùng yêu cầu tải trang đến khi nội dung đầu tiên xuất hiện trên màn hình. Nội dung này có thể là văn bản, hình ảnh hoặc bất kỳ phần tử nào khác mà trình duyệt sẽ hiển thị.
- Mục tiêu lý tưởng: FCP nên hoàn thành trong 1.8 giây hoặc ít hơn để đảm bảo người dùng thấy được nội dung trang nhanh chóng.
- Mức độ cần cải thiện: Nếu FCP từ 1.8 đến 3 giây, bạn có thể cải thiện hiệu suất để trang tải nhanh hơn.
- Mức độ kém: Nếu FCP vượt quá 3 giây, người dùng sẽ cảm thấy rằng trang web mất quá nhiều thời gian để bắt đầu hiển thị nội dung.
Time to Interactive (TTI)
Khi đo Pagespeed Insights, TTI (Time to Interactive) đo lường thời gian để trang web trở nên hoàn toàn tương tác. Tức là khi người dùng có thể tương tác với trang mà không bị trễ hoặc gián đoạn. Chỉ số này cho biết khi nào tất cả các tài nguyên của trang web đã được tải xong và trang đã sẵn sàng cho người dùng tương tác.
- Mục tiêu lý tưởng: TTI nên dưới 3.8 giây.
- Mức độ cần cải thiện: Nếu TTI nằm trong khoảng từ 3.9 đến 7.3 giây, bạn có thể cải thiện bằng cách tối ưu hóa tài nguyên và giảm thời gian tải.
- Mức độ kém: Nếu TTI vượt quá 7.3 giây, người dùng sẽ phải chờ đợi lâu trước khi có thể tương tác với trang, gây mất kiên nhẫn.
Speed Index
Speed Index là chỉ số đo lường tốc độ hiển thị nội dung trên trang web trong Pagespeed Insights. Đây là thước đo quan trọng giúp bạn hiểu mức độ nhanh chóng trang web của bạn tải các phần tử và nội dung cần thiết cho người dùng.
- Mục tiêu lý tưởng: Speed Index nên dưới 4.3 giây.
- Mức độ cần cải thiện: Nếu Speed Index nằm trong khoảng 4.4 đến 5.8 giây, bạn có thể tối ưu hóa thêm để tăng tốc độ tải.
- Mức độ kém: Nếu Speed Index vượt quá 5.8 giây, người dùng sẽ cảm thấy trang web tải quá chậm, ảnh hưởng đến trải nghiệm.
Interaction to Next Paint (INP)
Đây là chỉ số đo lường mới được Google áp dụng đùng dể đánh giá khả năng phản hồi của website đối với tương tác của người dùng như nhấp chuột, nhấn phím hay chạm vào màn hình.
- Mục tiêu lý tưởng: Trải nghiệm mượt và tốt nằm ở mức độ ≤ 200ms.
- Mức độ cần cải thiện: 201 – 500 ms mức độ có thể gây khó chịu nhẹ cho người dùng.
- Mức độ kém: > 500 ms phản hồi chậm thậm chí có thể gây khó chịu cho người dùng.
Cách PageSpeed Insights đánh giá hiệu suất trang web


Dữ liệu thực tế (Field Data)
Dữ liệu này được thu thập từ trải nghiệm người dùng thực tế thông qua Báo cáo Trải nghiệm Người dùng của Chrome (CrUX). PSI báo cáo các chỉ số như:
- First Contentful Paint (FCP): Thời gian từ khi trang bắt đầu tải đến khi bất kỳ nội dung nào được hiển thị trên màn hình.
- First Input Delay (FID): Thời gian từ khi người dùng tương tác lần đầu tiên với trang (như nhấn nút) đến khi trình duyệt phản hồi.
- Largest Contentful Paint (LCP): Thời gian từ khi trang bắt đầu tải đến khi phần tử nội dung lớn nhất được hiển thị trên màn hình.
- Cumulative Layout Shift (CLS): Tổng số lần thay đổi bố cục không mong muốn trong suốt quá trình tải trang.
Dữ liệu phòng thí nghiệm (Lab Data)
Được thu thập từ môi trường giả lập, sử dụng công cụ Lighthouse để phân tích hiệu suất của trang web. Dữ liệu này được Pagespeed Insights chuẩn hóa, giúp xác định các vấn đề tiềm ẩn trong thiết kế và lập trình của trang. Các thông số thường sử dụng:
- First Contentful Paint (FCP): Thời gian từ khi trang bắt đầu tải đến khi bất kỳ nội dung nào được hiển thị trên màn hình.
- Speed Index: Thời gian trung bình để nội dung trên trang được hiển thị.
- Time to Interactive (TTI): Thời gian từ khi trang bắt đầu tải đến khi trang có thể tương tác hoàn toàn.
- Total Blocking Time (TBT): Tổng thời gian mà người dùng không thể tương tác với trang do JavaScript hoặc các tác vụ khác.
Cơ hội cải thiện (Opportunities)
PSI cung cấp danh sách các đề xuất để cải thiện hiệu suất trang web. Việc thực hiện các đề xuất này có thể giúp cải thiện điểm số hiệu suất và trải nghiệm người dùng. Bao gồm:
- Giảm thời gian phản hồi của máy chủ: Tối ưu hóa thời gian phản hồi của máy chủ để giảm thời gian tải trang.
- Tối ưu hóa hình ảnh: Nén và định dạng lại hình ảnh để giảm kích thước và thời gian tải.
- Sử dụng bộ nhớ đệm hiệu quả: Thiết lập bộ nhớ đệm để giảm số lần tải lại tài nguyên không cần thiết.
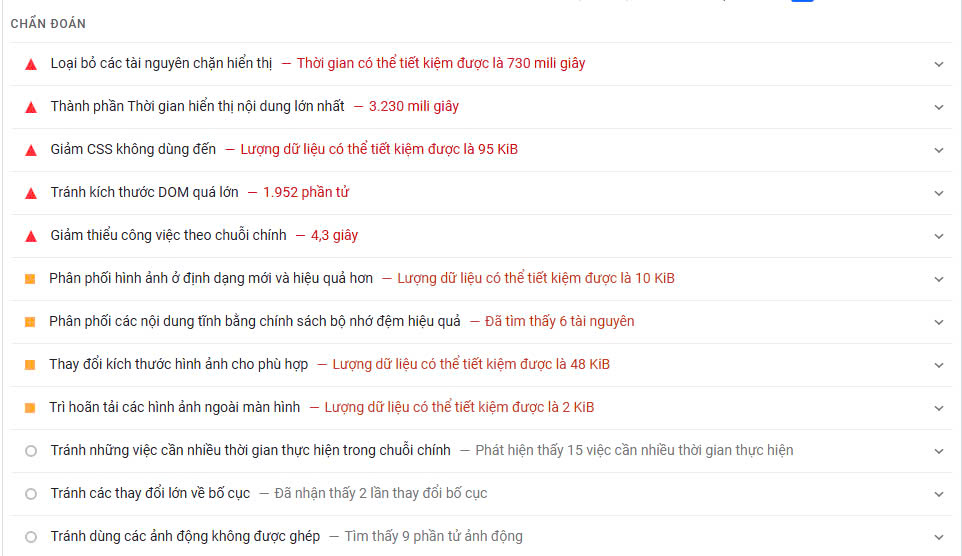
Chẩn đoán (Diagnostics)
PSI cung cấp thông tin chi tiết về các vấn đề hiệu suất. Những thông tin này giúp bạn xác định và khắc phục các vấn đề cụ thể ảnh hưởng đến hiệu suất trang web. Một số mục chẩn đoán thường gặp:
- Avoid large layout shifts: Giảm các thay đổi không mong muốn về bố cục.
- Minimize main-thread work: Giảm khối lượng công việc trên luồng chính của trình duyệt để cải thiện phản hồi.
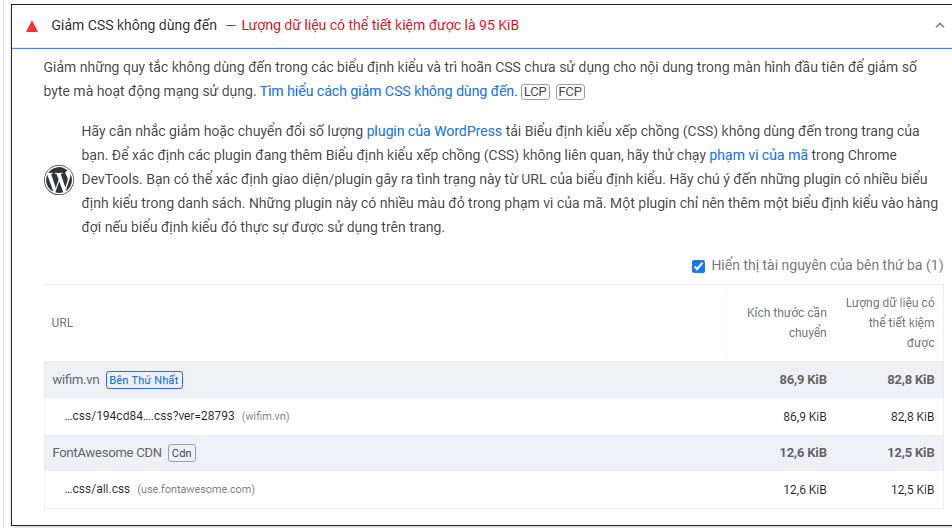
- Reduce unused CSS/JS: Loại bỏ mã CSS hoặc JavaScript không cần thiết.
- Defer offscreen images: Chỉ tải hình ảnh khi chúng sắp hiển thị trên màn hình.
Kiểm tra đã vượt qua (Passed Audits)
Passed Audits trong Pagespeed Insights liệt kê các kiểm tra mà trang web đã hoàn thành tốt. Phần này giúp bạn hiểu rõ những yếu tố trang web đã tối ưu hóa đúng cách. Các yếu tố này cho thấy những phần bạn đã làm đúng và không cần sửa đổi thêm, giúp tiết kiệm thời gian. Một số kiểm tra phổ biến đã vượt qua:
- Images have explicit width and height: Hình ảnh được định nghĩa rõ ràng kích thước để giảm sự thay đổi bố cục.
- Efficient cache policy: Sử dụng chính sách bộ đệm hợp lý cho các tệp tĩnh.
- Minimized render-blocking resources: CSS và JavaScript được tối ưu hóa để không gây cản trở việc hiển thị trang.
6 bước cải thiện điểm Pagespeed Insights

Tối ưu hoá hình ảnh

Hình ảnh thường chiếm phần lớn dung lượng tải trang và việc tối ưu hóa hình ảnh sẽ giảm kích thước tệp mà không ảnh hưởng đến chất lượng.
Các bước thực hiện:
- Sử dụng định dạng hiện đại như WebP hoặc AVIF.
- Giảm kích thước hình ảnh bằng công cụ như TinyPNG hoặc ImageOptim.
- Sử dụng tính năng Lazy Loading để chỉ tải hình ảnh khi cần.
Tối ưu CSS, JS tăng điểm Pagespeed Insights

CSS và JavaScript không được tối ưu trong Pagespeed Insights có thể làm chậm thời gian hiển thị nội dung. Đây là bước quan trọng đối với mọi loại trang web, vì nó ảnh hưởng trực tiếp đến thời gian hiển thị nội dung và trải nghiệm người dùng.
Các bước thực hiện:
- Minify (Giảm kích thước): Loại bỏ khoảng trắng, chú thích không cần thiết.
- Gộp file: Kết hợp nhiều tệp CSS/JS nhỏ thành một tệp lớn.
- Deferred loading: Trì hoãn tải các tệp không cần thiết ngay khi trang mở.
Tối ưu code tăng điểm Pagespeed Insights
Bước này yêu cầu kiến thức lập trình nhưng mang lại lợi ích lớn, giúp giảm tài nguyên và tăng tốc độ tải trang. Bởi vì code không hiệu quả có thể gây ra các lỗi hiệu suất, như thời gian tải trang lâu hoặc các lỗi bố cục.
Các bước thực hiện:
- Loại bỏ mã không cần thiết hoặc dư thừa (ví dụ: CSS hoặc JS không sử dụng).
- Đảm bảo các đoạn mã được viết hiệu quả, tránh vòng lặp không tối ưu.
- Sử dụng HTML semantics để tối ưu hóa cấu trúc trang.
Sử dụng Cached và Preload
Cached giúp lưu trữ dữ liệu trên thiết bị người dùng, giảm thời gian tải trang cho các lần truy cập tiếp theo. Preload giúp tải trước các tài nguyên quan trọng và cũng là chiến lược hiệu quả cho các trang có lượng truy cập lặp lại cao.
Các bước thực hiện:
- Thiết lập browser caching với các tệp như hình ảnh, CSS, JS.
- Sử dụng preload cho các tài nguyên quan trọng, như phông chữ hoặc hình ảnh đầu tiên.
- Kích hoạt HTTP/2 để tăng tốc tải tài nguyên.
Sử dụng Hosting hay VPS chất lượng
Để cải thiện Pagespeed Insights, Hosting/VPS quyết định tốc độ phản hồi máy chủ, một yếu tố quan trọng trong thời gian tải trang. Một cơ sở hạ tầng chất lượng sẽ tạo nền tảng vững chắc để các tối ưu khác phát huy hiệu quả.
Các bước thực hiện:
- Chọn nhà cung cấp có tốc độ phản hồi thấp (<200ms).
- Đảm bảo sử dụng ổ cứng SSD hoặc NVMe để tăng tốc độ truy cập dữ liệu.
- Nếu cần, sử dụng CDN để phân phối nội dung từ máy chủ gần người dùng nhất.
Bật nén trong Hosting(VPS) hoặc Sử dụng CDN
Nén dữ liệu giúp giảm kích thước các tài nguyên gửi đến trình duyệt, từ đó giảm thời gian tải trang. Đây là cách dễ thực hiện nhưng mang lại hiệu quả đáng kể trong việc cải thiện tốc độ và khả năng truy cập trang web.
Các bước thực hiện:
- Sử dụng Gzip hoặc Brotli để nén tệp CSS, JS, HTML.
- Cài đặt CDN (như Cloudflare) để tối ưu hóa và phân phối nội dung nhanh hơn.
Sai lầm cần tránh khi tối ưu Pagespeed Insights

Chỉ tập trung vào điểm số mà bỏ qua trải nghiệm người dùng
Nhiều người cố gắng đạt điểm tối đa (100/100) trên PageSpeed Insights mà không cân nhắc đến cách các thay đổi ảnh hưởng đến trải nghiệm thực tế của người dùng. Một trang web có điểm số cao nhưng trải nghiệm người dùng không tốt, ví dụ: bố cục không ổn định, nội dung không tải đúng thứ tự ưu tiên.
Giải pháp: Tập trung vào các chỉ số quan trọng như FCP, LCP, và CLS, vì đây là những yếu tố trực tiếp ảnh hưởng đến cảm nhận của người dùng.
Tối ưu hóa quá mức (Over-optimization)
Cố gắng giảm kích thước tệp CSS/JS hoặc hình ảnh đến mức làm ảnh hưởng đến chất lượng hiển thị và chức năng của trang. Hậu quả gây ra là giao diện diện hoặc tính năng trang web bị hỏng, hình ảnh trở nên mờ, giảm trải nghiệm người dùng.
Giải pháp: Giữ cân bằng giữa tối ưu hóa và chất lượng nội dung. Chỉ giảm kích thước hình ảnh hoặc mã tới mức không ảnh hưởng đến chức năng và thẩm mỹ.
Không kiểm tra kỹ trước khi triển khai
Áp dụng các thay đổi mà không kiểm tra trên nhiều thiết bị, trình duyệt hoặc điều kiện mạng khác nhau. Trang web có thể hoạt động tốt trên một số thiết bị nhưng gặp lỗi trên các nền tảng hoặc trình duyệt khác.
Giải pháp: Sử dụng công cụ kiểm tra như BrowserStack hoặc Responsive Design Mode để đảm bảo trang hoạt động tốt trên mọi môi trường.
Chỉ tối ưu hóa cho máy tính, bỏ qua thiết bị di động
Tập trung vào tối ưu hóa hiệu suất trên phiên bản máy tính mà quên rằng hầu hết người dùng hiện nay truy cập từ thiết bị di động. Thế nên, trang web tải chậm trên di động, làm giảm trải nghiệm và thứ hạng SEO trên các tìm kiếm từ thiết bị di động.
Giải pháp: Tối ưu hóa trang cho cả hai phiên bản mobile và desktop, ưu tiên thiết bị di động nếu cần.
Kết luận
Tối ưu hóa điểm Pagespeed Insights là một yếu tố không thể thiếu trong việc cải thiện hiệu suất trang web và nâng cao trải nghiệm người dùng. Việc duy trì các chỉ số như LCP, FID, CLS, và TTI trong phạm vi lý tưởng sẽ mang đến cảm giác mượt mà, dễ chịu cho người dùng. Cùng với đó, các biện pháp tối ưu hóa sẽ tạo nên một nền tảng vững chắc cho sự thành công của trang web.
WIFIM JSC chuyên cung cấp các giải pháp tối ưu hóa website, giúp doanh nghiệp nâng cao trải nghiệm người dùng và cải thiện thứ hạng tìm kiếm trên Google. Với đội ngũ chuyên gia giàu kinh nghiệm, chúng tôi cam kết mang lại những giải pháp hiệu quả, giúp bạn đạt được các chỉ số Pagespeed Insights tối ưu nhất.























