Dịch vụ website
Favicon là gì? Cách tạo Favicon cho website
Favicon là gì?Biểu tượng nhỏ xuất hiện trên thanh tab trình duyệt, đóng vai trò quan trọng trong việc nhận diện thương hiệu và cải thiện trải nghiệm người dùng? Bài viết này WIFIM JSC sẽ hướng dẫn chi tiết cách tạo và thêm Favicon vào website, cùng với các lưu ý quan trọng để tối ưu hóa hiệu quả.
Favicon là gì?

Favicon là gì? Favicon (viết tắt của “favorite icon”) là biểu tượng nhỏ xuất hiện trên thanh tab của trình duyệt web, bên cạnh tiêu đề của trang web. Nó giúp người dùng dễ dàng nhận diện và phân biệt các trang web khi mở nhiều tab cùng lúc. Favicon thường là phiên bản thu nhỏ của logo hoặc biểu tượng đại diện cho thương hiệu của trang web.
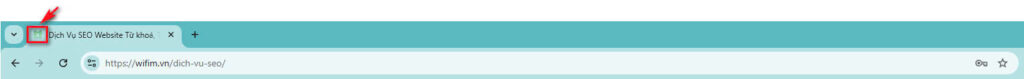
Mẫu ví dụ về Favicon:
![]()

Favicon là gì và tại sao tất cả các website đều cần thiết phải có Favicon?

Favicon đóng vai trò quan trọng trong việc tăng cường nhận diện thương hiệu và tạo ấn tượng mạnh mẽ. Hơn nữa, nó còn giúp người dùng dễ dàng nhận biết trang web của bạn trong số nhiều tab đang mở. Không chỉ vậy, việc sử dụng favicon thể hiện sự chú trọng đến chi tiết, nâng cao tính chuyên nghiệp của website. Đồng thời cải thiện trải nghiệm người dùng bằng cách giúp họ nhanh chóng tìm thấy và quay lại trang web. Dù không tác động trực tiếp đến thứ hạng tìm kiếm, favicon vẫn góp phần tạo ấn tượng tích cực, hỗ trợ gián tiếp cho SEO.
Có bao nhiêu loại Favicon phổ biến hiện nay?

Favicon cho trình duyệt
Favicon là gì? Đối với các ứng dụng web, đặc biệt là Progressive Web Apps (PWAs), việc cung cấp favicon ở nhiều kích thước khác nhau là cần thiết. Nhằm để đảm bảo hiển thị tốt trên đa dạng thiết bị và độ phân giải màn hình. Các kích thước phổ biến bao gồm 192×192 pixel và 512×512 pixel. Định dạng .png thường được ưa chuộng do hỗ trợ nền trong suốt và chất lượng hình ảnh cao. Việc tạo nhiều kích thước favicon giúp ứng dụng của bạn trông chuyên nghiệp và nhất quán trên mọi nền tảng.
Favicon cho ứng dụng web
Đối với Progressive Web Apps (PWAs), favicon cần được cung cấp ở nhiều kích thước khác nhau để phù hợp với các thiết bị và màn hình khác nhau. Kích thước phổ biến bao gồm 192×192 pixel và 512×512 pixel.
Favicon trong kết quả tìm kiếm
Google hiện hiển thị favicon bên cạnh tiêu đề trang web trong kết quả tìm kiếm, giúp người dùng nhận diện thương hiệu của bạn ngay lập tức. Để đảm bảo favicon của bạn xuất hiện đúng, hãy đảm bảo rằng tệp favicon được đặt chính xác trong thư mục gốc của trang web và được khai báo đúng trong mã HTML. Việc này không chỉ tăng cường nhận diện thương hiệu mà còn có thể cải thiện tỷ lệ nhấp chuột (CTR) vào trang web của bạn.
Favicon trên các nền tảng xã hội
Khi chia sẻ liên kết trang web trên các nền tảng mạng xã hội, favicon đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên với người dùng. Một favicon được thiết kế đẹp mắt và chuyên nghiệp sẽ thu hút sự chú ý và khuyến khích người dùng nhấp vào liên kết của bạn. Để đảm bảo favicon hiển thị đúng, hãy sử dụng các thẻ meta phù hợp trong mã HTML của trang web. Song song đó, hãy cung cấp favicon ở các kích thước và định dạng khác nhau để tương thích với yêu cầu của từng nền tảng.
Favicon là gì? Việc hiểu rõ và triển khai đúng các loại favicon sẽ giúp trang web của bạn trở nên chuyên nghiệp hơn. Sau đó, là tăng cường nhận diện thương hiệu và cải thiện trải nghiệm người dùng trên nhiều nền tảng khác nhau.
Hướng dẫn 4 bước tạo Favicon chuyên nghiệp

- Bước 1: Thiết kế Favicon
Favicon là gì? Đối với phần mềm và công cụ thiết kế, bạn có thể sử dụng các phần mềm như Adobe Photoshop, GIMP,… Hoặc các công cụ trực tuyến đơn giản như Canva để thiết kế favicon cho những người mới bắt đầu. Đảm bảo rằng biểu tượng của bạn đơn giản, dễ nhận diện và phù hợp với thương hiệu.
Cụ thể hơn, Favicon thường có kích thước 16×16 pixel hoặc 32×32 pixel. Và định dạng phổ biến là .ico, nhưng các định dạng như .png hoặc .jpg cũng được hỗ trợ. Để đảm bảo tương thích tốt nhất, nên sử dụng định dạng .ico.
- Bước 2: Chuyển đổi hình ảnh thành Favicon
Sau khi thiết kế, bạn có thể sử dụng các công cụ trực tuyến như Favicon.io hoặc Wizlogo để chuyển đổi hình ảnh thành định dạng .ico và tối ưu kích thước. Những công cụ này hỗ trợ tạo favicon từ hình ảnh, văn bản hoặc emoji.
- Bước 3: Thêm Favicon vào Website
Thêm favicon vào mã HTML: Tải tệp favicon lên thư mục gốc của website và chèn đoạn mã sau vào phần <head> của trang web:
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
Thêm favicon vào các nền tảng CMS: Nếu bạn sử dụng WordPress, có thể thêm favicon thông qua tính năng tùy chỉnh:
Vào Bảng điều khiển → Giao diện → Tùy chỉnh → “Danh tính trang web” → Tải lên favicon trong mục “Biểu tượng trang web”.
- Bước 4: Kiểm tra Favicon
Favicon là gì? Sau khi thêm favicon, hãy kiểm tra xem nó hiển thị đúng trên các trình duyệt như Chrome, Firefox, Safari và trên các thiết bị di động. Lưu ý rằng có thể cần xóa bộ nhớ cache của trình duyệt để thấy thay đổi.
Chi tiết các nền tảng thêm Favicon vào website

Thêm Favicon vào Website HTML Tĩnh
- Cách 1: Tải tệp favicon.ico có kích thước 16×16 pixel lên thư mục gốc của website (thường là thư mục public_html trên server). Trình duyệt sẽ tự động nhận diện và hiển thị favicon mà không cần thêm mã.
- Cách 2: Thêm đoạn mã sau vào phần <head> của tệp HTML để chỉ định favicon:
<link rel=”shortcut icon” type=”image/png” href=”/favicon.png”>
Favicon là gì? Đảm bảo rằng tệp favicon (favicon.png) được đặt đúng vị trí theo đường dẫn đã chỉ định.
Thêm Favicon trong WordPress
- Truy cập Bảng điều khiển WordPress → “Giao diện” → “Tùy biến” → “Nhận dạng Site”/”Danh tính trang web” → “Biểu tượng Site” → “Biểu tượng trang web” → “Chọn ảnh” → Tải lên favicon với kích thước tối thiểu 512×512 pixel.
- Nhấn “Đăng” để lưu thay đổi.
Thêm Favicon trong Blogger
- Đăng nhập vào tài khoản Blogger → Chọn blog muốn chỉnh sửa → “Cài đặt” → “Cơ bản”.
- Tại phần “Favicon”, nhấp “Chỉnh sửa” và tải lên tệp favicon (định dạng .ico, .png, hoặc .jpg).
- Lưu thay đổi và kiểm tra kết quả.
Thêm Favicon trong Wix
- Đăng nhập vào tài khoản → Chọn trang web muốn chỉnh sửa → “Cài đặt” → “Favicon”.
- Nhấp “Tải lên” và chọn tệp favicon từ máy tính.
- Lưu thay đổi và xuất bản trang web để áp dụng favicon mới.
Thêm Favicon trong Squarespace
- Đăng nhập vào tài khoản Squarespace → Chọn trang web muốn chỉnh sửa → “Thiết kế” → “Biểu tượng trình duyệt”.
- Nhấp “Thêm biểu tượng trình duyệt” và tải lên tệp favicon.
- Lưu thay đổi và kiểm tra kết quả trên trình duyệt.
Các lưu ý nên biết khi thiết kế Favicon

Favicon là gì? Thiết kế favicon hiệu quả đòi hỏi sự chú ý đến các yếu tố sau:
- Đơn giản hóa thiết kế: Vì kích thước nhỏ (thường 16×16 pixel), favicon nên có thiết kế đơn giản, dễ nhận diện. Tránh sử dụng quá nhiều chi tiết hoặc văn bản.
- Đảm bảo tương phản màu sắc: Sử dụng màu sắc tương phản để favicon nổi bật trên các nền trình duyệt khác nhau, giúp người dùng dễ dàng nhận biết.
- Định dạng phù hợp: Định dạng phổ biến cho favicon là .ico, nhưng các định dạng như .png hoặc .jpg cũng được chấp nhận. Đảm bảo tệp favicon có dung lượng nhỏ để không ảnh hưởng đến tốc độ tải trang.
- Tạo nhiều kích thước: Để đảm bảo hiển thị tốt trên các thiết bị và trình duyệt khác nhau, nên tạo favicon ở nhiều kích thước như 16×16, 32×32, 48×48, và 512×512 pixel.
- Kiểm tra trên trình duyệt: Sau khi thiết kế và thêm favicon, kiểm tra hiển thị trên các trình duyệt (Chrome, Firefox, Safari) và thiết bị khác nhau để đảm bảo tính nhất quán.
Việc hiểu rõ “Favicon là gì?” và tầm quan trọng của nó đối với website là bước đầu tiên để nâng cao trải nghiệm người dùng và củng cố thương hiệu trực tuyến. Nếu bạn đang tìm kiếm đối tác uy tín để hỗ trợ thiết kế favicon cũng như các giải pháp Digital Marketing toàn diện, WIFIM JSC là lựa chọn hàng đầu. Với kinh nghiệm dày dặn trong lĩnh vực Chuyển đổi số, Marketing & Media, chúng tôi cam kết mang đến dịch vụ chất lượng Từ đó, giúp thương hiệu của bạn phủ sóng rộng khắp nền tảng một cách tối ưu hoá nhất.