Hệ thống Marketing
Bạn đang tìm hiểu csr là gì? Hãy đọc ngay bài viết này
Công nghệ web ngày càng được cải tiến giúp quá trình trải nghiệm của người dùng nhiều sự thuận tiện, nhanh chóng hơn. Trong bài viết này sẽ giúp bạn tìm hiểu các kiến thức về Client-Side Rendering (CSR) là gì. Đây cũng là một công nghệ khá phổ biến mà bạn không nên bỏ qua.

Giải nghĩa csr là gì
CSR là gì? Client-side Rendering hiểu nôm na là một cách hiển thị nội dung của ứng dụng web bên phía máy khách (trình duyệt). Nghĩa là ngay khi người dùng đưa ra yêu cầu ban đầu, lúc đó máy chủ sẽ trả về một trang trống hoặc màn hình tải với một số tập lệnh.
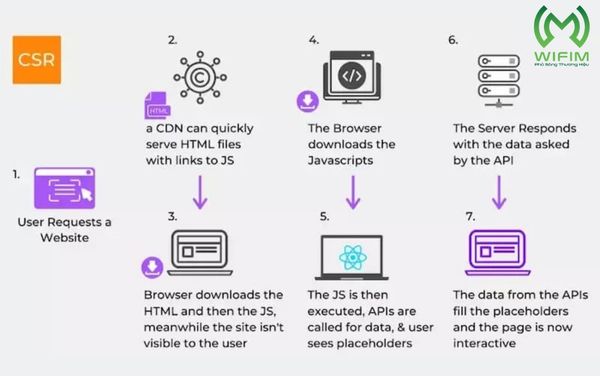
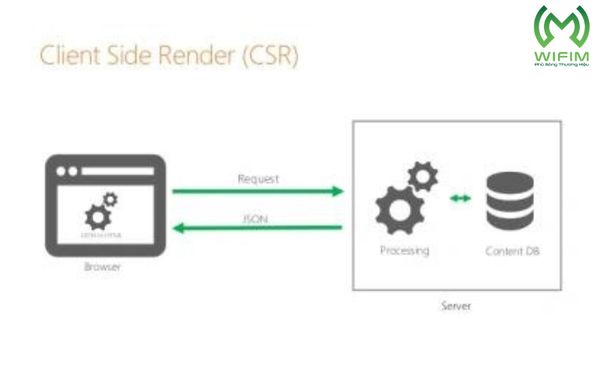
Cách tiếp cận này được tiếp sức mạnh từ những framework Javascript và các thư viện. Luồng chính của một trang web render trong trường hợp Client-side rendering (CSR) diễn ra như sau:
- Người dùng gửi request tới một website
- Máy chủ cung cấp những tệp tĩnh (CSS và HTML) cho trình duyệt của bên khách theo yêu cầu đầu tiên của khách đối với trang website.
- Trình duyệt bên máy khách sẽ tải xuống nội dung HTML đầu tiên, sau đó là JavaScript. Các tệp HTML này liên kết với JavaScript.
- Sau khi trình duyệt lấy JavaScript. về, nó tạo các yêu cầu API thông qua Ajax và lấy về các nội dung động và sau đó xử lý chúng để render ra nội dung cuối cùng.
- Sau khi server phản hồi, nội dung cuối cùng sẽ được render sử dụng quá trình xử lý DOM trên trình duyệt người dùng.

Cơ chế của CSR là gì
Kể từ những năm 2010, nhờ sự phát triển của javascript và ajax, cơ chế client-side rendering bắt đầu được sử dụng rộng rãi. Các Developer bắt đầu xây dựng ứng dụng dưới dạng SPA – Single Page Application. Ứng dụng nằm trong một page duy nhất vì vậy được gọi là Single Page Application.
Client Side Rendering nghĩa là việc render HTML, CSS được thực hiện ở client (Tức JavaScript ở trình duyệt)
Client Side Rendering (CSR) có những đặc điểm sau đây:
- Các logic đơn giản (validation, đọc dữ liệu, sorting, filtering) nằm ở client side
- Logic để routing (chuyển trang) và render (hiển thị) dữ liệu thì 96.69% nằm ở phía client side
- Logic phức tạp như thanh toán hay phân quyền hoặc cần xử lý nhiều như data processing, report thì vẫn nằm ở server side.

Công dụng của csr trong SEO
Trang web nếu được áp dụng Server Side Rendering có thể hiển thị nhanh hơn khi truy cập website lần đầu, vì nó không yêu cầu những chuyến đi vòng đến máy chủ. Tuy nhiên, hiệu suất còn phải phụ thuộc vào một số yếu tố khác. Các yếu tố ảnh hưởng ví dụ như:
- Tốc độ internet của người dùng khi thực hiện yêu cầu
- Số lượng người dùng cùng truy cập trang web tại một thời điểm nhất định
- Vị trí thực của máy chủ
- Các trang được tối ưu hóa thế nào về tốc độ load
Tất cả những yếu tố trên đều sẽ ảnh hưởng đến trải nghiệm người dùng. Vì mỗi khi người dùng gửi một yêu cầu hay một tương tác thì nghĩa là một kết nối được gửi đến máy chủ và máy chủ lại thực hiện lại các bước render như nhau.
Trang web khi áp dụng Client Side Rendering thường sẽ hiển thị chậm hơn với lần truy cập đầu tiên vì nó phải thực hiện nhiều chuyến đi vòng đến máy chủ. Tuy nhiên, sau khi những yêu cầu này được hoàn tất, CSR sẽ cung cấp trải nghiệm nhanh chóng hơn thông qua các JS Framework.
CSR sẽ giúp được gì cho đối tượng cần phục vụ
Client Side Rendering được ra mắt sau nên giải quyết được một số vấn đề của server side rendering, cụ thể như:
- Trang chỉ cần tải một lần duy nhất. Khi người dùng chuyển trang hoặc thêm dữ liệu, JavaScript sẽ lấy dữ liệu và gửi chúng từ server qua AJAX. Người dùng có thể thấy các dữ liệu mới mà không cần phải chuyển trang.
- Chuyển logic sang client nên giúp giảm tải được một phần cho server.
- Giúp giảm được băng thông do chỉ cần lấy JSON và các dữ liệu quan trọng, thay vì phải lấy toàn bộ dữ liệu của trang
- Với những ứng dụng cần tương tác nhiều, SPA hoạt động mượt mà hơn vì code được chạy trên browser, không cần tải đi tải lại nhiều lần