“ HREFLANG TAGS” công cụ không thể thiếu giúp cho SEO trở nên chuyên nghiệp hơn, bài viết đạt hiệu quả cao và phổ biến rộng rãi đến người đọc. Vậy cấu trúc thẻ như thế nào, làm sao để thêm vào WordPress một cách dễ dàng nhanh chóng, không cần tìm kiếm đâu xa đã có chúng tôi giúp bạn. Vậy Hreflang tags có cấu trúc như thế nào?
Khái niệm thẻ Hreflang là gì?

“ Hreflang tags” là một đoạn mã giúp Google xác định ngôn ngữ của website cung cấp kết quả tìm kiếm cho người dùng.
Các tìm kiếm bằng ngôn ngữ tương đương với thẻ Hreflang tags của bạn sẽ được ưu tiên trả về kết quả trước.
Thuộc tính này sẽ giúp bạn tạo ra nội dung hữu ích cho khách hàng địa phương.
Thuộc tính này được viết dưới dạng là “ rel=”alternate” hreflang=”x”. Cách dùng thuộc tính này rất đơn giản và mang lại hiệu quả cao được google giới thiệu vào tháng 12 năm 2011.
Thuộc tính Hreflang chính là cách cải biến ngôn ngữ tốt nhất. Mục tiêu về tiền tệ, giao hàng cho đến chia sẻ thông tin đều sẽ hữu ích hơn với người dùng.
Hreflang có vai trò quan trọng trong SEO. Đây là một trong những hiệu ứng của Hreflang đối với thứ hạng Google, tăng lượng truy cập tốt nhất cho bạn. Đây chính là cách để trang web của bạn hiện diện trên SERP lý tưởng nhất.
Lý do bạn nên cài Hreflang cho website của mình là gì?

Có rất nhiều bạn khi tập làm quen với SEO thắc mắc rằng tại sao Hreflang lại quan trọng đến như vậy, ngoài việc cung cấp, xác định ngôn ngữ cho bài viết đó nó sẽ đem lại những gì cho bài viết mà nó đặc biệt. Nếu để nói về lý do và lợi ích thì thẻ hreflang có rất nhiều ưu điểm:
- Phục vụ tìm kiếm ngôn ngữ mẹ đẻ để SEO địa phương thành công hơn.
- Cải thiện được trải nghiệm tìm kiếm thông tin của người dùng.
- Tạo lòng tin với khách hàng để chuyển đổi hành động nhanh chóng hơn.
- Thẻ Hreflang giúp Google hiểu được các phân định về ngôn ngữ trên website của bạn. Họ sẽ hiển thị đúng phiên bản của web với IP tương đồng với ngôn ngữ đó.
- Thuộc tính Hreflang còn giúp Google nhận ra các phiên bản khác nhau của ngôn ngữ. Điều này sẽ giúp bạn tránh được các hình phạt từ Google vì hiểu nhầm bạn đang trùng lặp về nội dung.
- Google sẽ giúp người tìm kiếm truy vấn thông tin dễ dàng, ở lại website lâu. Đây là kỹ thuật tăng thứ hạng quan trọng, nhanh chóng và ổn định.
- Chúng giúp nội dung của các thương hiệu lớn tiếp cận đúng mục tiêu.
- Giúp thương hiệu lan tỏa danh tiếng và SEO địa phương phù hợp với ngôn ngữ người truy cập.
- Bạn có thể tạo ra nhiều nội dung khác nhau cho một thương hiệu với nhiều ngôn ngữ.
- Tạo điều kiện cho các chiến lược tiếp thị nội dung quốc tế thành công hơn.
Cấu trúc của thẻ hreflang
Một thẻ hreflang thường có cấu trúc đơn giản và nhất quán theo mẫu:

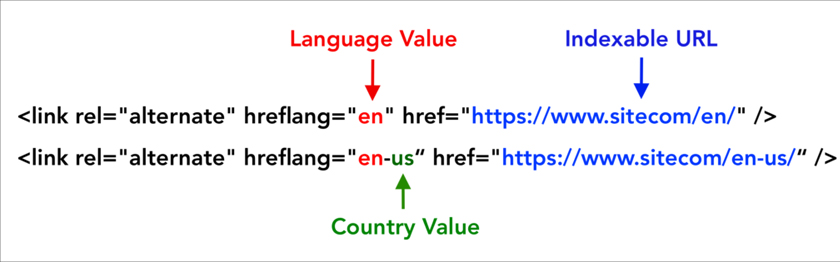
Với các phần được giải thích như sau:
– Link rel = “alternate”: liên kết trong thẻ này chính là phiên bản thay thế của trang hiện tại.
– hreflang=“x”: nó có thể được thay thế linh hoạt vì nó ở trong các ngôn ngữ khác nhau. Và ngôn ngữ đó được biểu thị là x
– href=“https://example.com/alternate-page”: trang thay thế có thể được tìm thấy ở đường URL này.
Một số ví dụ về cấu trúc thẻ Hreflang:
- Tiếng Việt cho người Việt: “
”;
- Tiếng Anh cho người Mỹ: “
”;
Trong đó:
- “https://wpcanban.com/vi”, https://example.com”, “https://example.com/fr/” là địa chỉ website của bạn;
- “vi-vn”, “en-us”, “fr-fr” là sự kết hợp giữa mã ngôn ngữ và mã vùng.
Thẻ Hreflang thường được đặt ở 3 vị trí phổ biến:
- Trong phần đầu HTML của trang dưới dạng liên kết
- Trong HTTP header (đối với các tệp không phải HTML như PDF)
- Trên XML sitemap
Hướng dẫn thêm thẻ Hreflang vào WordPress của bạn nhanh chóng nhất
1.Tạo bằng cách sử dụng Plugin

Nếu bạn đang sử dụng plugin đa ngôn ngữ thì thông thường các plugin này đã trang bị sẵn thẻ Hreflang.
Một số plugin đa ngôn ngữ như: Polylang – plugin miễn phí và có giao diện dễ sử dụng, WPML – phulgin trả phí để có thể sử dụng.
Với những website đa ngôn ngữ nhưng không sử dụng các plugin kể trên thì bạn có thể sử dụng plugin Hreflang Tags Lite theo các bước sau:
- Bước 1. Truy cập vào Hreflang, tiếp đến chọn “Dashboard” trong bảng xuất hiện.
- Bước 2. Sau đó, chọn các “Content types” mà bạn muốn chèn vào hreflang: Posts, Pages, Media, Categories, Tags, Format.
- Bước 3. Tiếp theo đó, tiến hành chỉnh sửa bài viết và link bài với ngôn ngữ muốn thay thế vào. Nếu website chứa nhiều bài viết, bạn có thể đăng ký mua phiên bản Pro của Plugin để tiến hành chèn thẻ Hreflang vào nhiều trang web cùng lúc. Cách này giúp bạn có thể tiết kiệm công sức cũng như thời gian chèn thẻ Hreflang.
2. Tạo bằng cách thủ công

Với việc tạo thủ công, bạn chỉ cần tạo một thẻ hreflang, sau đó thêm vào trước thẻ trong theme hoặc child theme mà bạn đang sử dụng.
- Đối với theme mặc định: Vào “Appearance” chọn “Editor”, tìm file header.php và thêm thẻ hreflang vào. Click vào “Update File” để lưu lại thay đổi.
- Đối với Genesis Framework: Bạn tiến hành truy cập “Genesis”, click vào “Theme Settings” chọn “Header and Footer Scripts” và chọn tiếp “Enter scripts or code you would like output to wp_head()”. Sau đó, bạn tiến hành chèn thẻ hreflang vào và “Save Changes” lưu lại thiết lập.























