Canonical URL là một thuật ngữ quan trọng trong lĩnh vực SEO nhưng không phải ai cũng hiểu rõ về nó và vai trò quan trọng của nó trong chiến lược tối ưu hóa công cụ tìm kiếm. Trong bài viết này, chúng ta sẽ đào sâu hơn để hiểu rõ hơn về Canonical URL và tại sao nó là một yếu tố quan trọng đối với việc cải thiện vị trí của trang web trên các trang kết quả tìm kiếm.
Canonical Url là gì?

Là một thuộc tính thuộc thành phần HTML, giúp cho quản trị viên website ngăn chặn những vấn đề liên quan đến nội dung trùng lặp, thường hay xảy ra ở trong môi trường internet, thông qua việc xác định thẻ rel=canonical chỉ định đây là phiên bản “gốc”.
Tại sao nên dùng Canonical Url khi SEO website?

Bởi vì giúp cho Google xác định được đâu là nội dung gốc để lập chỉ mục cho website đó. Google dị ứng với những website copy nội dung, điều này không tốt cho trải nghiệm của người dùng.
Tránh trừ điểm và phạt: Một trong những lợi ích quan trọng nhất của Canonical URL là ngăn chặn rủi ro bị trừ điểm hoặc phạt do nội dung trùng lặp, từ đó cải thiện xếp hạng của trang web trên các công cụ tìm kiếm.
Tăng cường hiển thị: Bằng cách tập trung giá trị và uy tín vào URL chuẩn, Canonical URL giúp trang web thu hút sự chú ý và tăng cường vị thế của nó trong kết quả tìm kiếm.
Giảm thiểu phân tán liên kết: Sử dụng Canonical URL giúp giảm thiểu sự phân tán và lãng phí của các liên kết nội bộ và ngoại bộ. Điều này hỗ trợ trong việc tăng cường sức mạnh tổng thể của trang web trên mạng.
Tối ưu hóa: Bằng cách sử dụng Canonical URL, quá trình theo dõi và phân tích hiệu suất của trang web trở nên đơn giản hóa. Điều này giúp nhà quảng bá tối ưu hóa SEO một cách hiệu quả hơn.
Những trường hợp nên dùng Canonical Url để tối ưu hoá cho SEO

Có câu “đúng người, đúng thời điểm” đúng khi áp dụng vào việc nên dùng Canonical khi nào? Và áp dụng cho những trường hợp gì?. Đầu tiên, phải xem xét trường hợp nào được gọi là nội dung trùng lặp nhau.
Phiên bản Url không có và có dấu gạch chéo vào cuối cùng
Là một trong những trường hợp hay gặp, nếu không để ý cũng không dễ phát hiện ra sự khác nhau giữa 2 Url chỉ nằm ở dấu gạch chéo ở phần cuối Url.
Phiên bản Url có dấu gạch chéo: https://abc.com/
Phiên bản Url không có dấu gạch chéo: https://abc.com
Phiên bản máy tính và di động
Trường hợp này sẽ hiểu rằng, cùng một nội dung nhưng tùy vào thiết bị mà người dùng sử dụng, sẽ trỏ về những Url tương ứng với phiên bản máy tính hay di động, để tạo trải nghiệm sử dụng tốt và thân thiện với người dùng.
Phiên bản máy tính: https://abc.com/
Phiên bản di động: https://m.abc.com/
Trùng lặp chéo giữa các tên miền
Trường hợp thường xảy ra khi bạn có một website YMYL (Your Money or Your Life) – website chính và nội dung được đầu tư chất lượng với chuyên môn và độ tin cậy cao.
Song song đó, bạn cũng có xây dựng hệ thống nhiều website vệ tinh tầng 2 cho website chính với nhiều tên miền khác nhau.
Khi sự trùng lặp chéo giữa các tên miền xảy ra, khi nội dung giữa website chính và website vệ tinh có nội dung giống hoặc trùng lặp nhau, mặc dù những website này đều thuộc sở hữu của bạn.
Nếu bạn không thêm thuộc tính rel=canonical vào nội dung của website chính, sẽ có hai trường hợp xảy ra. Trường hợp thứ nhất, Google vẫn xác định nội dung website chính là gốc, còn của site vệ tinh kia là copy, lúc này sẽ không có ảnh hưởng gì. Tuy nhiên, nếu rơi vào trường hợp thứ hai, Google lại đánh giá nội dung gốc thuộc về site vệ tinh thì sao? Còn trang chính lại là copy. Hậu quả xấu nhất xảy ra, Google cho hiển thị site vệ tinh ở kết quả tìm kiếm, còn web chính của bạn không thấy ở đâu. Có phải lúc đó, trang kiếm tiền chính thì không có lượt truy cập nào, trong khi site vệ tinh lại có được nhiều khách hàng ghé vào, nhưng khổ nổi, trang này chỉ là bài viết tin tức hay blog chứ không có bán hàng. Vì vậy, để đảm bảo chắc chắn, bạn nên thêm thuộc tính rel=canonical vào website chính của mình.
Một số quy tắc khi sử dụng Canonical Tag
Canonical Tag là một phần quan trọng của mã HTML được sử dụng để xác định URL gốc của các trang chứa nội dung tương tự hoặc giống nhau. Việc tích hợp Canonical Tag giúp Google nhận biết phiên bản chính của trang để index và xếp hạng, đồng thời tổng hợp lợi ích từ liên kết cho trang đó.
Một số quy tắc cơ bản khi sử dụng Canonical Tag:
- Sử dụng URL Tuyệt Đối: Hãy sử dụng URL tuyệt đối thay vì đường dẫn tương đối.
- Sử dụng URL Viết Thường: Tránh việc sử dụng chữ hoa trong URL để đảm bảo tính nhất quán.
- Chọn Tên Miền Đúng: Xác định rõ phiên bản tên miền, quyết định giữa HTTPS hay HTTP.
- Canonical Tag Tự Tham Chiếu: Mỗi trang nên có một thẻ Canonical trỏ về chính nó để làm rõ URL chính.
- Một Thẻ Canonical Cho Mỗi Trang: Tránh sử dụng nhiều thẻ Canonical trên cùng một trang để tránh hiểu lầm.
Cách cài đặt thẻ Canonical
Có nhiều phương pháp để triển khai thẻ Canonical, tùy thuộc vào loại trang web và công cụ quản lý nội dung bạn đang sử dụng.
Sử dụng HTML rel=“canonical”: Đơn giản bằng cách thêm đoạn mã sau vào phần <head> của trang cần chỉ định URL chuẩn:
<link rel=“canonical” href=“https://example.com/canonical-page/” />
Trong đó, href là URL chuẩn bạn muốn Google index.
Sử dụng Yoast SEO trong WordPress: Đối với người sử dụng WordPress và plugin Yoast SEO, bạn có thể dễ dàng cài đặt thẻ Canonical. Chọn trang hoặc bài viết, vào phần Yoast SEO, chọn Chỉnh sửa SEO, nhập URL chuẩn vào ô Canonical URL, và lưu lại.
Cài đặt Canonical tag trên dòng tiêu đề HTTP: Nếu bạn không thể truy cập mã nguồn trang, bạn có thể sử dụng phương pháp này để cài đặt thẻ Canonical.
Cài đặt trong Sitemaps XML: Bạn cũng có thể chỉ định URL chuẩn trong sitemap của bạn bằng cách thêm thuộc tính rel=“canonical” vào thẻ <loc> của mỗi trang.
Cách kiểm tra Canonical phổ biến hiện nay
Để kiểm tra thẻ Canonical trên một trang web, bạn có thể sử dụng các cách sau :
Kiểm tra qua mã nguồn trang:
Nhấn chuột phải và chọn “View Page Source” hoặc sử dụng phím tắt Ctrl+U để xem mã nguồn trang.
Tìm kiếm từ khóa “canonical” trong phần <head> của trang.
Nếu thẻ canonical tồn tại, bạn sẽ thấy đoạn mã tương tự như sau:
<link rel=“canonical” href=“https://example.com/canonical-page/” />
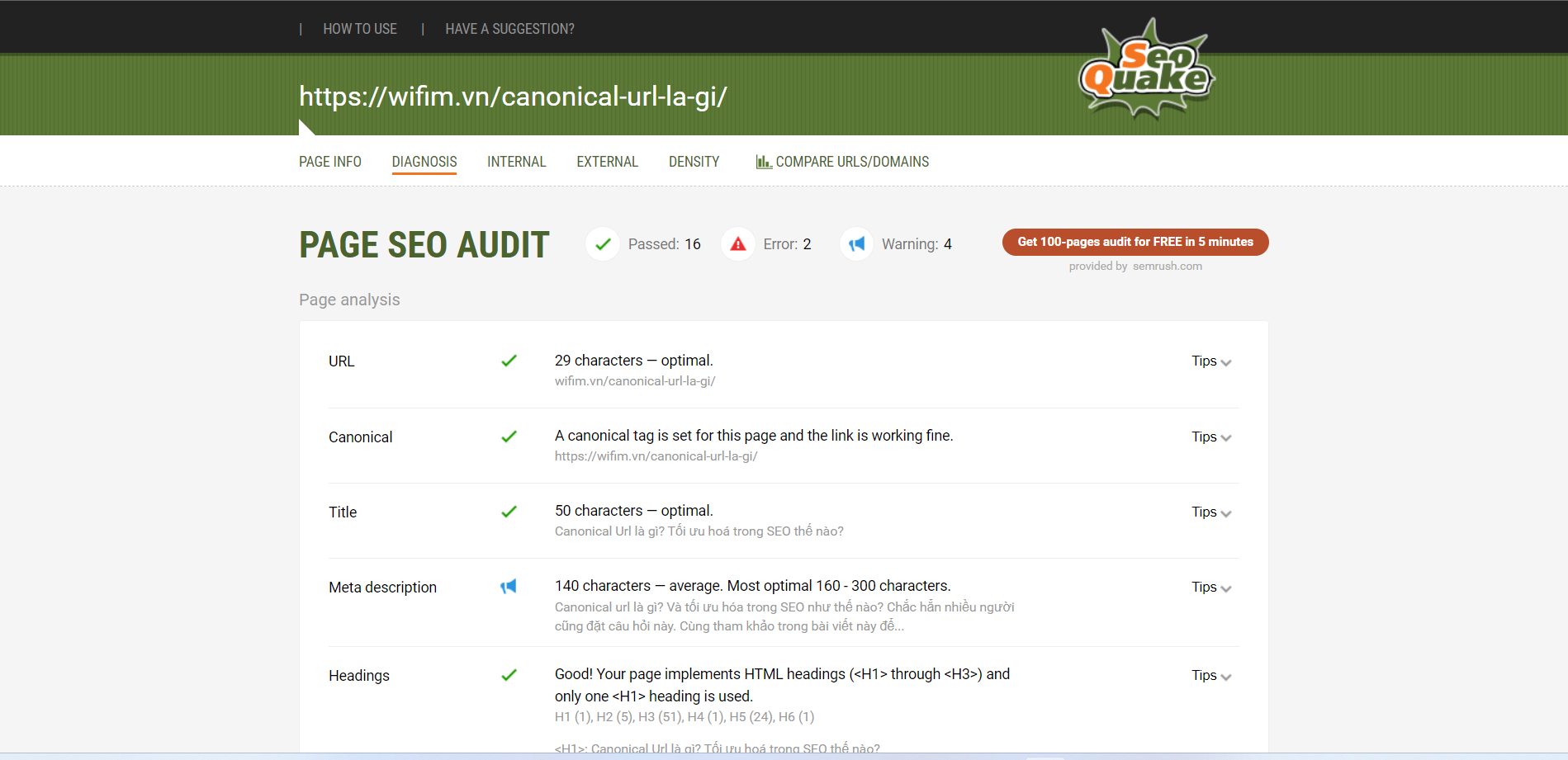
Kiểm tra bằng các công cụ hỗ trợ SEO:
Sử dụng các công cụ như MozBar và SeoQuake đây là 2 công cụ sử dụng hỗ trợ hoàn toàn miễn phí
Các công cụ này cung cấp thông tin về thẻ canonical và báo cáo về các lỗi liên quan đến canonical.
Kiểm tra qua Google Search Console:.
Nhập URL cần kiểm tra vào ô tìm kiếm, sau đó chọn “Live URL” hoặc “Test URL”.
Google Search Console sẽ hiển thị thông tin về trang được kiểm tra, bao gồm cả URL được khai báo là canonical và URL mà Google chọn làm canonical.

Những lỗi cần tránh khi dùng Canonical Url

Sau khi đã biết khi nào nên áp dụng canonical để khách hàng vào đúng trang mà bạn mong muốn. Tuy nhiên, vẫn còn những sai sót vẫn có thể xảy ra, sau đây là những lỗi cần tránh khi dùng Canonical Url:
- Vị trí đặt chưa đúng
Thay vì, vị trí đặt đúng Url gốc ở trong thẻ <head>, càng gần ở phía trên trên càng có lợi thì lại đặt trong <body> thì lúc này việc đặt Canonical không còn có tác dụng bởi vì Google sẽ bỏ qua.
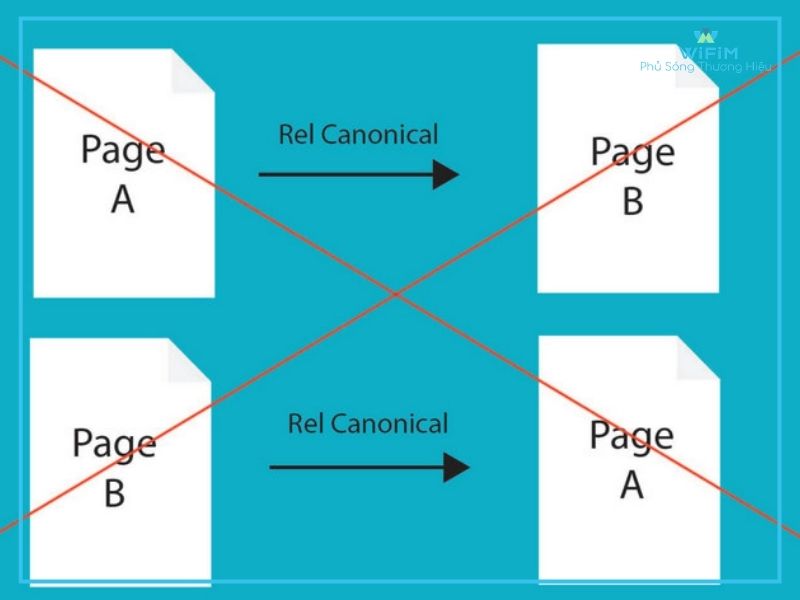
- Trỏ Url gốc lòng vòng giữa nhiều trang
Ví dụ, trỏ trang chuẩn từ trang A sang trang B, rồi lại trỏ trang chuẩn từ trang B về lại trang A. Hoặc trỏ Url gốc theo kiểu lòng vòng giữa nhiều trang, từ A => B => C => D. Lúc này, sẽ làm cho Google bối rối và bị hiểu nhầm và điều này không hề tốt cho website của bạn. Vì thế, để tránh xảy ra trường hợp này cần ra thông điệp rõ ràng ngay từ đầu trang nào là trang gốc.
- Url phải đầy đủ
Lúc đó, phải có đường dẫn đầy đủ như https://abc.com/d/ chứ không được nhập kiểu như /d/
- Chỉ định Canonical trên phiên bản di động (https://m.abc.com/)
Trường hợp có 2 phiên bản di động và desktop, url gốc thuộc về desktop, còn từ phiên bản desktop trỏ tới phiên bản mobile bằng thuộc tính “alternate”.























