Quảng cáo đa kênh
Google LightHouse là gì? Cách sử dụng Google LightHouse
Lighthouse là một chương trình nguồn mở được sử dụng để thực hiện kiểm tra trang web kỹ thuật. Công cụ này do Google tạo ra và hiện là một phần của Core Web Vitals cũng như các công cụ phân tích hiệu suất khác có sẵn thông qua công cụ tìm kiếm. Bài viết sẽ phân tích chi tiết về Google Lighthouse là gì, cũng như những ưu điểm và khả năng kiểm toán của nó.
Google LightHouse là gì?
Phần mềm kiểm tra trang web có sẵn dưới dạng mã nguồn mở được gọi là Google Lighthouse. Trong một thời gian, Google đã làm việc để phát triển công cụ này. Phiên bản hiện tại của phần mềm này, 3.0, phân tích mọi thành phần của URL, bao gồm hiệu suất, ứng dụng web, khả năng truy cập, phương pháp và SEO.
Người ta có thể lập luận rằng Lighthouse là công cụ hoàn chỉnh nhất của Google để mọi người đánh giá chính xác các trang web ngay bây giờ. Công cụ này cung cấp khả năng phân tích rộng bên cạnh lời khuyên hữu ích để nâng cao chất lượng trang web của bạn.

Những tiêu chí của Google LightHouse
Performance
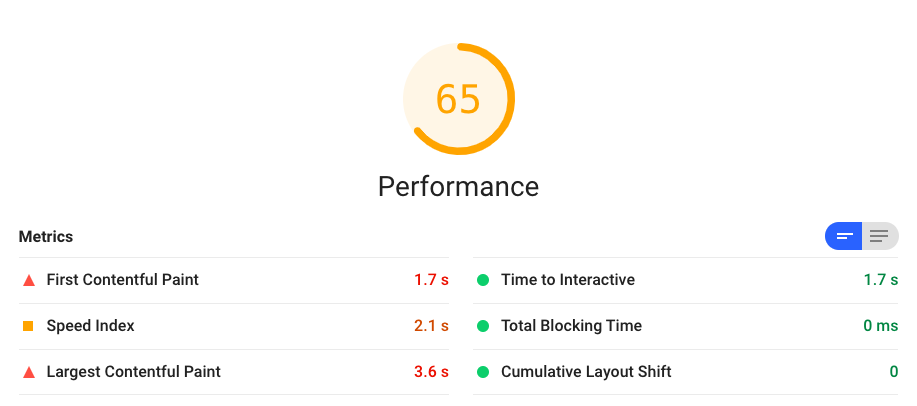
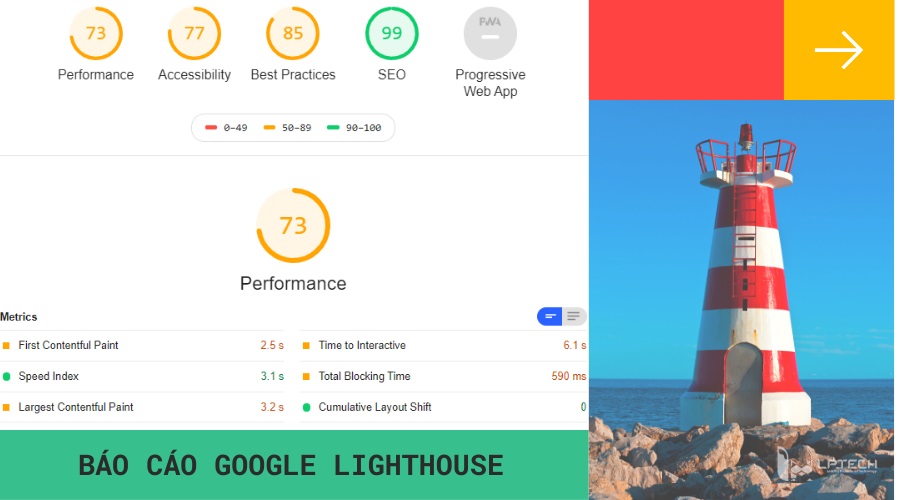
Lighthouse đánh giá tốc độ tải của một trang Web hoặc ứng dụng trong danh mục này. Bạn có thể kiểm tra xem khách truy cập hoặc xem nội dung của trang nhanh như thế nào. Lighthouse đây khám 6 chỉ số tốc độ:
- First Meaningful Paint: Hiển thị khoảng thời gian mà người dùng có thể xem nội dung chính của trang.
- First Contentful Paint: Bộ đếm hiển thị khoảng thời gian trước khi người dùng nhìn thấy văn bản hoặc hình ảnh đầu tiên.
- Speed Index: Cung cấp số liệu tiêu chuẩn để hiển thị tốc độ tải nội dung trên một trang.
- Time to Interactive: Thời gian cho đến khi người dùng hoàn toàn có thể tương tác với trang web và nội dung của trang web.
- First CPU Idle: Giá trị này biểu thị khoảng thời gian ban đầu khi có thể xử lý đầu vào.
- Estimated Input Latency: Chỉ ước tính (tính bằng mili giây) về thời gian ứng dụng hoặc trang sẽ phản ứng với yêu cầu của người dùng trong khi tải. Người dùng có thể cảm thấy ứng dụng hoặc trang web quá chậm nếu độ trễ lớn hơn 50 mili giây.

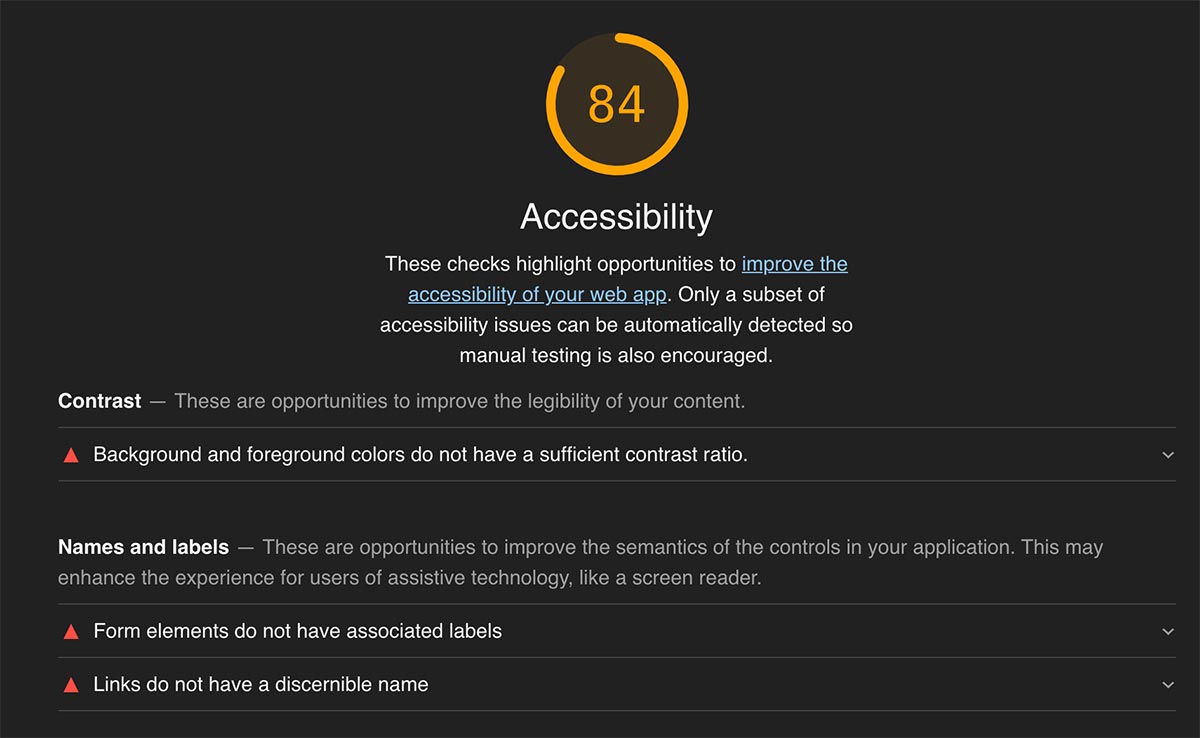
Accessibility
Với việc sử dụng các tiêu chí về khả năng truy cập của Lighthouse, bạn có thể xác định xem trang web của mình đã được tối ưu hóa cho khả năng truy cập hay chưa và nếu chưa, thì phải làm gì để giúp trang web dễ truy cập hơn.
Bài kiểm tra khả năng truy cập của Lighthouse kiểm tra cách một trang web được sử dụng. Điều này đòi hỏi phải xác minh rằng các tính năng quan trọng, chẳng hạn như nút hoặc liên kết, được xác định phù hợp hoặc nội dung của hình ảnh có thuộc tính alt được cung cấp.

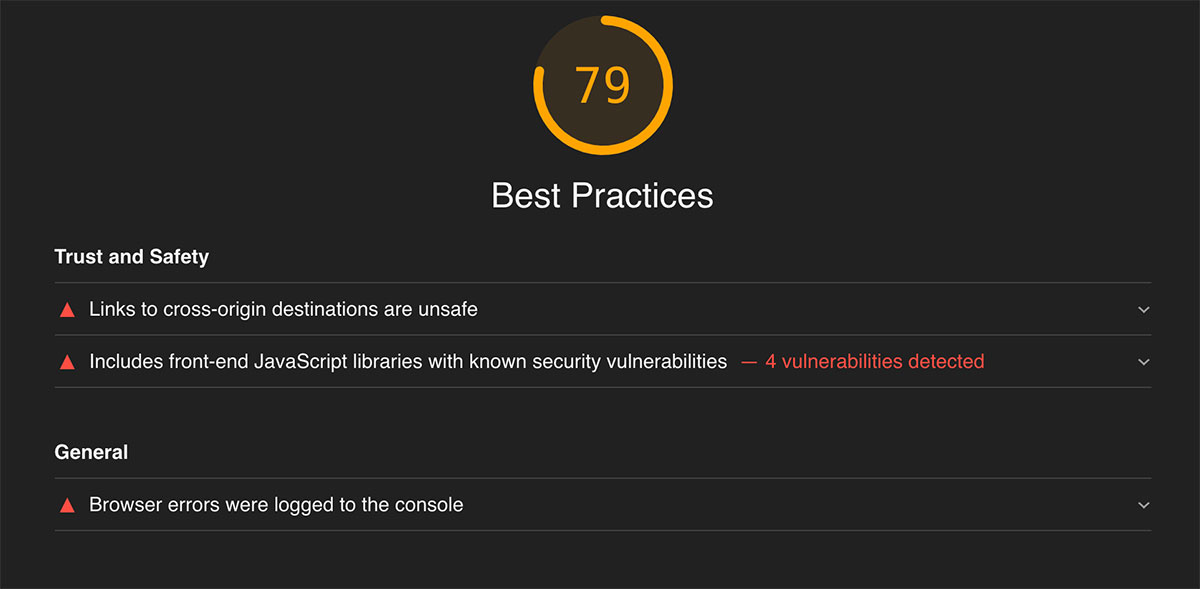
Best Practices
Best Practices là một thành phần quan trọng để Lighthouse xem xét khi đánh giá trang web của bạn, giống như các tiêu chí đã đề cập. Trang web của bạn phải tuân thủ một số yêu cầu để được coi là Best Practices
Phần lớn các Best Practices mà Lighthouse xem xét liên quan đến các tiêu chuẩn phát triển web hiện đại và bảo mật trang web. Lighthouse kiểm tra việc sử dụng HTTPS và HTTP/2, xác định xem tài nguyên có được lấy từ các nguồn đáng tin cậy hay không và đánh giá các lỗ hổng của thư viện JavaScript.
Việc sử dụng các lệnh nguy hiểm như document.write() hoặc hỗn hợp các API lỗi thời không được khuyến khích, cũng như các kết nối cơ sở dữ liệu an toàn.

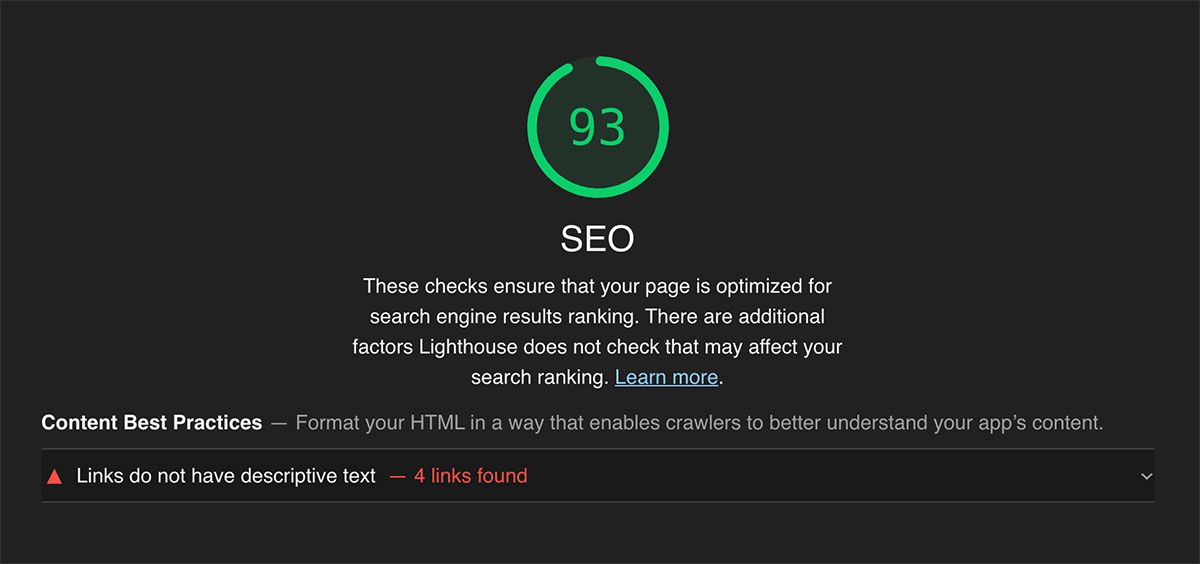
SEO
Nhiều người tiêu dùng tò mò về chức năng Kiểm tra SEO của Google Lighthouse là gì và liệu nó có thực sự hữu ích hay không. Bạn có thể xem một số thử nghiệm của công cụ này để có giải pháp cho vấn đề này.
Lighthouse thực hiện một số thử nghiệm để xác định mức độ tốt của một trang web hoặc ứng dụng có thể được lập chỉ mục và hiển thị trong kết quả tìm kiếm. Có rất ít bài kiểm tra Lighthouse này, mà Google gọi là “SEO”. Nếu trang web hoặc ứng dụng của một người không đạt điểm cao như mong muốn, thì họ nên thực hiện các điều chỉnh phù hợp. Sau khi những điều chỉnh này được thực hiện, SEO có rất nhiều cơ hội để phát triển.
Trong lĩnh vực tối ưu hóa công cụ tìm kiếm, Lighthouse hiện đang thực hiện 13 bài kiểm tra. Nó ưu tiên PWA hoặc tính thân thiện với thiết bị di động. Ngoài ra, nó còn tính đến việc áp dụng đúng dữ liệu có cấu trúc và các thẻ như Canonicals, Hreflang, tiêu đề và mô tả Meta. Nó cũng xác định liệu một trang có thể được bot thu thập thông tin từ công cụ tìm kiếm hay không.

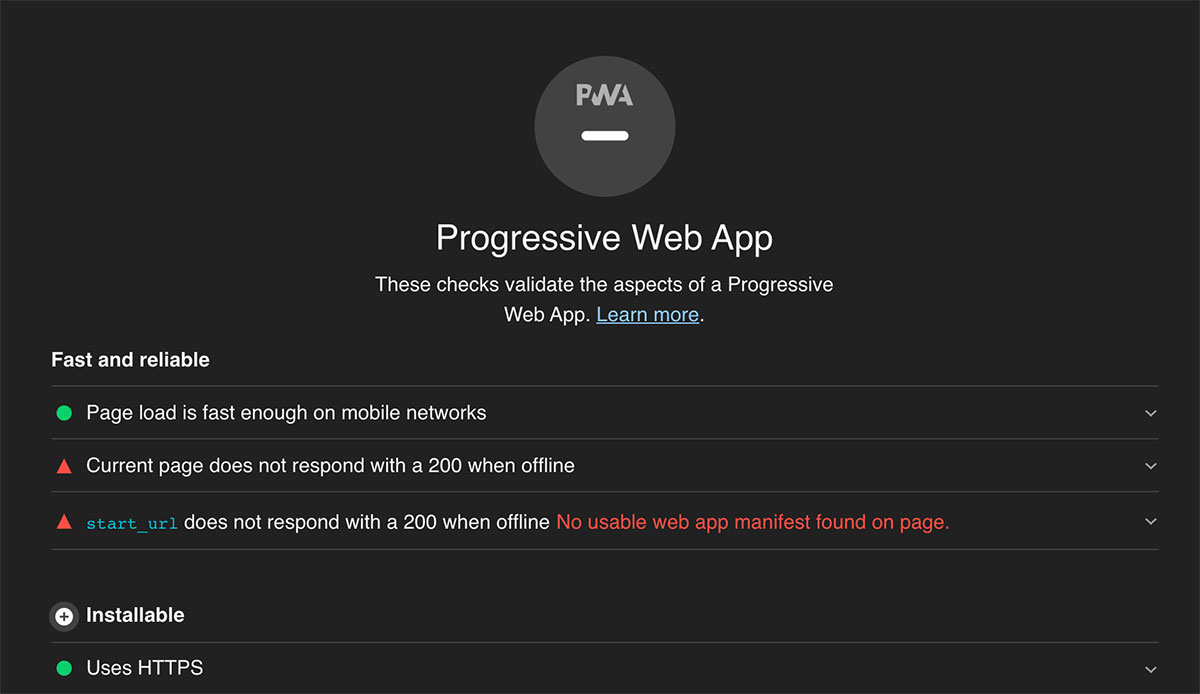
Progressive Web App
Một tập hợp các phương pháp được gọi là “Progressive Web App” được sử dụng để cải thiện trải nghiệm người dùng trên nền tảng dựa trên web. Nó mang đến cho người dùng trải nghiệm di động tốt hơn bằng cách cung cấp nhiều tính năng như chức năng ngoại tuyến, thông báo đẩy và lưu trữ tài nguyên cục bộ.
Progressive Web App hoặc PWA, là trung tâm ban đầu của Google Lighthouse. Trang web có cung cấp đăng ký cho các nhà cung cấp dịch vụ không? Nó có hoạt động mà không cần kết nối internet không? Có trả về lỗi 200 không? Mặc dù các thử nghiệm này là nền tảng của Lighthouse, nhưng chúng hiện chỉ là một trong năm danh mục thử nghiệm và chủ yếu liên quan đến các nhà cung cấp Progressive Web App.

Cách truy cập vào Google LightHouse
PageSpeed Insights
Trước đó, PageSpeed Insights chỉ cung cấp một số điểm duy nhất. Nhưng hiện tại, công cụ này dựa trên các tính năng phân tích của Lighthouse. Bất kỳ URL nào cũng có thể được kiểm tra, biết kết quả của nhiều đánh giá và đề xuất bổ sung, để phân tích 6 giá trị hiệu suất. Sáu tham số hiệu suất cũng được sử dụng để tạo tổng điểm tốc độ.
Developer Tools của Google Chrome
Nhóm kiểm toán viên Google Lighthouse của Chrome hiện có thể được áp dụng cho trang web bằng DevTools. Bạn phải thực hiện các hành động sau để có được báo cáo phân tích trang web:
- Bước 1: Mở trình duyệt Google Chrome và truy cập vào trang web mà bạn muốn kiểm tra.
- Bước 2: Để truy cập Công cụ dành cho nhà phát triển, hãy nhấn F12 hoặc Ctrl-Shift-I. Tiếp theo, chọn tab Kiểm tra.
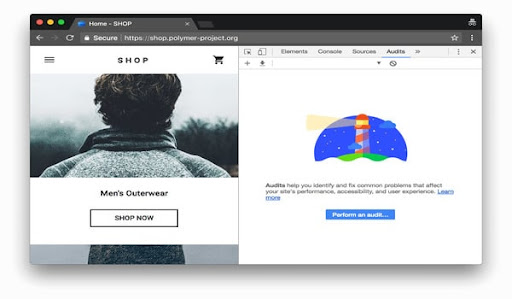
- Bước 3: Để xem danh sách các danh mục kiểm tra, hãy nhấp vào Thực hiện kiểm tra trong DevTools.

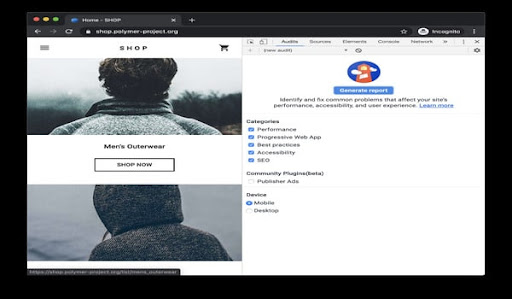
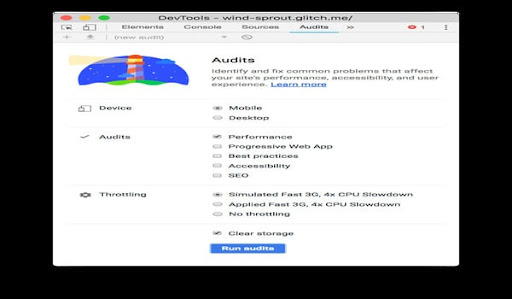
- Bước 4: Chọn nội dung cần kiểm tra (chọn tất cả các nội dung để có báo cáo hoàn chỉnh).

- Bước 5: Tùy chọn Chạy kiểm toán được chọn, Lighthouse sẽ tự động hiển thị kết quả phân tích trang sau 60 đến 90 giây.

Lighthouse Chrome Plugin
Chrome Plugin cũng có thể được sử dụng để chạy toàn bộ thử nghiệm Lighthouse. Có thể tìm thấy Lighthouse Chrome Plugin tại đây nếu bạn sử dụng trình duyệt Chrome.
Google’s Web.Dev Portal
Trang Web.Dev của Google cũng có thể được sử dụng để kiểm tra hiệu suất của Lighthouse. Các Audits quan trọng nhất, hoàn chỉnh với tất cả các kết quả và đề xuất, có sẵn tại đây.
Hướng dẫn xem báo cáo Google LightHouse trực tuyến
Báo cáo Google Lighthouse có sẵn dưới dạng GitHub Gist riêng. Quy trình thực hiện 4 bước cụ thể như sau:
- Sau khi có báo cáo chọn Export -> Open In Viewer. Bạn có thể tìm thấy biểu mẫu hiển thị tại vị trí liên kết sau: https://googlechrome.github.io/lighthouse/viewer/.
- Trong Trình xem, nhấp vào tùy chọn Chia sẻ. Một hộp thoại yêu cầu quyền truy cập GitHub hiện xuất hiện.
- Phiên bản CLI của Lighthouse Google cho phép bạn xuất tệp báo cáo phân tích Gist. Để tạo tệp Gist, bạn phải sao chép và dán dữ liệu từ tệp JSON đầu ra theo cách thủ công.
- Bạn phải thêm “?gist=” vào URL Trình xem để xem báo cáo. Bây giờ có thể truy cập trang tại https://googlechrome.github.io/lighthouse/viewer/?gist=.
Bạn cần đảm bảo tuân thủ mọi hướng dẫn trong quá trình chuyển đổi. Các thao tác chuyển đổi và chèn ký tự yêu cầu nhập chính xác. Đây là một công cụ rất có ý nghĩa, như có thể thấy từ những kiến thức đã được phân tích. hỗ trợ đắc lực trong việc tạo lập, thiết kế và tối ưu hóa website.

Một số tính năng mới của Google Lighthouse 3.0
Google đã phát hành một phiên bản mới của Lighthouse, một công cụ được Google hỗ trợ để giúp các nhà phát triển tạo ra các trang web tốt hơn bằng cách cung cấp một bộ kiểm tra đối với một URL web. Công cụ này sẽ trả về các mẹo và hướng dẫn về cách cải thiện một trang web cụ thể về hiệu suất, khả năng truy cập, các ứng dụng web nâng cao, v.v.
Phiên bản 3.0 đã ra mắt và mang lại khả năng kiểm tra nhanh hơn, ít phương sai hơn, giao diện người dùng báo cáo mới, kiểm tra mới, v.v.
Các tính năng mới trong Lighthouse 3.0 bao gồm:
- Kiểm toán nhanh hơn và phương sai ít hơn.
- Giao diện người dùng mới cho các báo cáo, như được hiển thị ở trên.
- Phiên bản Node của Lighthouse hiện hỗ trợ các tùy chọn cấu hình giống như phiên bản CLI.
- Thay đổi về điểm: Điểm Hiệu suất là điểm trung bình có trọng số của các lần kiểm tra Hiệu suất. Trọng số của các cuộc kiểm toán cũng thay đổi trong v3.
- Kết quả đầu ra CSV: Giờ đây, kết quả báo cáo có thể được xuất ở định dạng CSV. Mỗi hàng chứa thông tin và kết quả cho một lần kiểm toán.
- Đầu ra JSON thay đổi.
- Kiểm tra mới bao gồm First Contentful Paint, robots.txt không hợp lệ. Sử dụng các định dạng video cho nội dung hoạt hình và tránh nhiều chuyến đi khứ hồi tốn kém đến bất kỳ nguồn gốc nào.
- Hai thay đổi kiểm tra bao gồm Tương tác đầu tiên thành CPU nhàn rỗi đầu tiên và Chỉ số tốc độ cảm nhận thành Chỉ số tốc độ.

Các trang web và PWA nên sử dụng Google Lighthouse làm công cụ phân tích hiệu suất. Sử dụng Lighthouse, bạn có thể nhanh chóng tìm ra bất kỳ vấn đề nào với trang web của mình và có kiến thức cần thiết để tối ưu hóa trang web đúng cách. Hy vọng rằng việc bạn nắm bắt được mục đích, lợi thế và khả năng truy cập của Google Lighthouse là gì đã được cải thiện nhờ chủ đề hôm nay.