Sổ tay khách hàng
Hướng Dẫn Sửa Giao Diện Trang Bằng UX Builder
UX Builder là một công cụ mạnh mẽ được tích hợp trong theme Flatsome, giúp bạn dễ dàng tạo và tùy chỉnh giao diện trang web một cách trực quan. Dưới đây là hướng dẫn chi tiết về cách sử dụng UX Builder để sửa giao diện trang web của bạn.
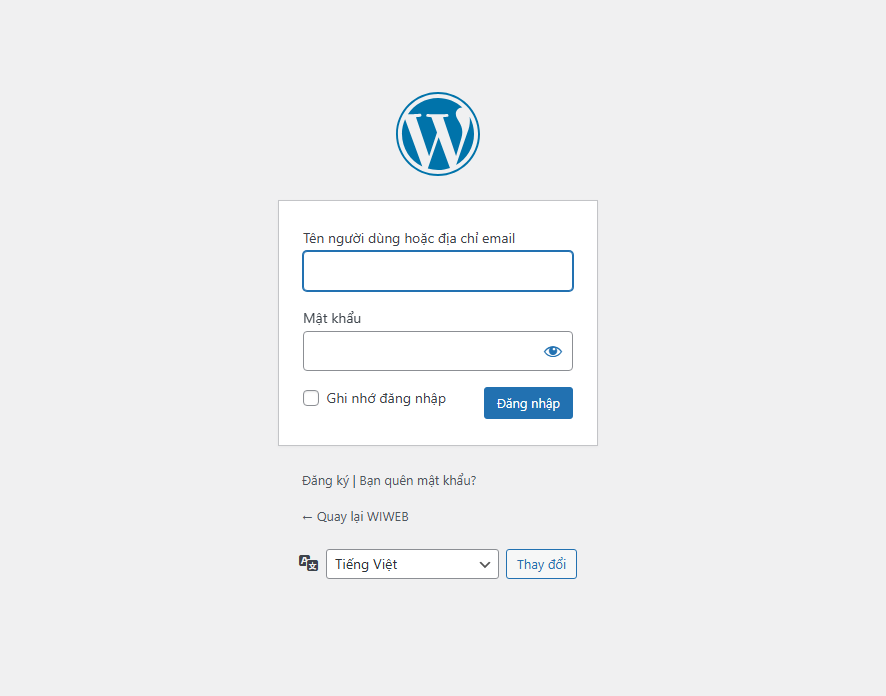
Bước 1: Đăng nhập vào Bảng Điều Khiển WordPress
- Truy cập vào trang đăng nhập WordPress của bạn.
- Nhập tên đăng nhập và mật khẩu của bạn, sau đó nhấp vào “Log In”.

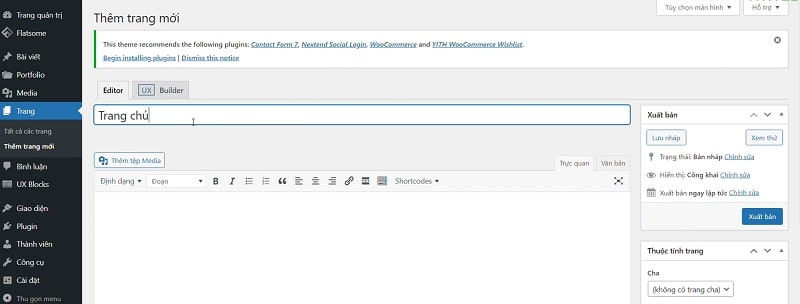
Bước 2: Truy cập vào Trang Cần Chỉnh Sửa
- Từ menu bảng điều khiển bên trái, nhấp vào “Trang”.
- Chọn trang bạn muốn chỉnh sửa.

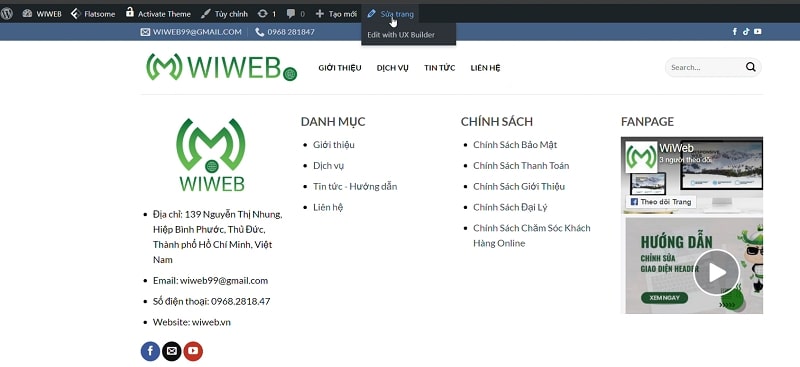
Bước 3: Mở UX Builder
- Trong giao diện chỉnh sửa trang, nhấp vào nút “Edit with UX Builder” hoặc “Chỉnh sửa với UX Builder”.

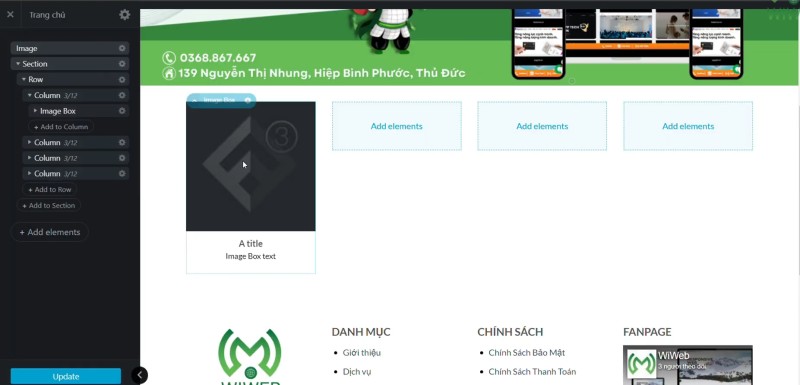
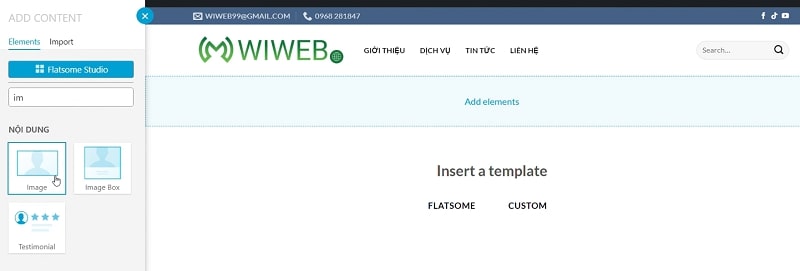
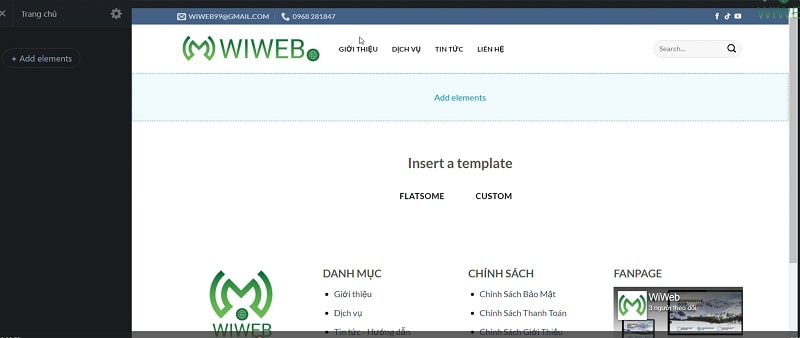
Bước 4: Chỉnh Sửa Nội Dung Trang
- Sử dụng các công cụ của UX Builder để chỉnh sửa nội dung trang.
- Kéo và thả các phần tử, thay đổi văn bản, hình ảnh, và các thành phần khác.


Bước 5: Lưu và Xuất Bản
- Sau khi hoàn tất chỉnh sửa, nhấp vào nút “Save” hoặc “Lưu”.
- Nhấp vào “Update” hoặc “Cập nhật” để lưu và xuất bản thay đổi.