Dịch vụ website
Pagespeed Insight là gì ? 6 cách tối ưu Website hiệu quả
Pagespeed Insight được biết đến là công cụ tối ưu hóa hiệu suất cũng như đánh giá chi tiết cho website của bạn. Vậy những lợi ích, thông tin cung cấp và cách tối ưu như thế nào ? Các bạn hãy cùng WIFIM đi khám phá từng nội dung ở bên dưới nhé.
Pagespeed Insight là gì ?
Pagespeed Insight là công cụ hữu hiệu trong việc hỗ trợ người dùng đánh giá và phân tích trang web, để từ đó đưa ra các đề xuất chỉnh sửa khác nhau cho hoàn thiện trang web nhất.

Là công cụ hỗ trợ được Google phát triển nên những đánh giá chất lượng được thể hiện trên đó, chính là những tiêu chuẩn để phù hợp với Google nhất. Vì thế, nên được rất nhiều các chuyên gia trong lĩnh vực SEO sử dụng để cải thiện website.
Người sử dụng sẽ nhận được các báo cáo hiệu suất của web trên cả di động hay máy tính. Ngoài ra, còn có thêm các đề xuất cho việc tối ưu trang web thông qua báo cáo UX của Google.
Pagespeed Insight có các tiêu chuẩn đánh giá nào ?
Để xem một trang web đã thực hiện việc tối ưu hay chưa thì sẽ có những tiêu chuẩn cụ thể để căn cứ và đánh giá. Bao gồm các tiêu chí:
Hạn chế sử dụng Redirect về trang đích đến.
Trước khi gửi về trình duyệt thì cần kích hoạt chức năng compress dữ liệu.
Thời gian trả lời của server nên được tối ưu nhanh nhất cho thể
Cache – chức năng lưu trữ bộ nhớ tại trình duyệt nên được mở rộng.

Cần giải nén các tài nguyên trên website như: CSS và Javascript
Nén dung lượng hình ảnh bằng cách sử dụng các công cụ nhằm giảm dung lượng website.
Các thư mục CSS cần được tối ưu về quy trình chèn một cách chặt chẽ.
Thứ tự ưu tiên trên website cần được sắp xếp một cách rõ ràng và cụ thể.
Cần bỏ chặn Javascript và Css trước khi tải trang.
Tận dụng tối đa để mang lại hiệu quả tốt với các thuộc tính không đồng bộ.
Nếu một trang web đáp ứng được các tiêu chí trên thì sẽ được xem là một trang web chuẩn với Google, và công cụ tối ưu hiệu suất sẽ giúp bạn phát hiện các vấn đề này và thông báo về cho bạn để tìm cách khắc phục nhanh chóng.
PageSpeed Insight cung cấp các loại thông tin gì ?
Công cụ sẽ cung cấp các thông tin cho người sử dụng theo các phần và các chỉ số về hiệu suất. Các thông số được cung cấp theo từng phần theo từng thứ tự như sau:
Speed Score ( tốc độ )
Speed Score là điểm tốc độ được tính dựa trên Lighthouse lab.
Field Data ( số liệu thực )
Bao gồm 2 phần:
First Contentful Paint ( FCP ) và First Input Delay ( FID )
Thông tin Field Data được thu nhập dựa trên các trải nghiệm thực của người sử dụng trên Google. Với thời gian kiểm nghiệm trong ít nhất 30 ngày.
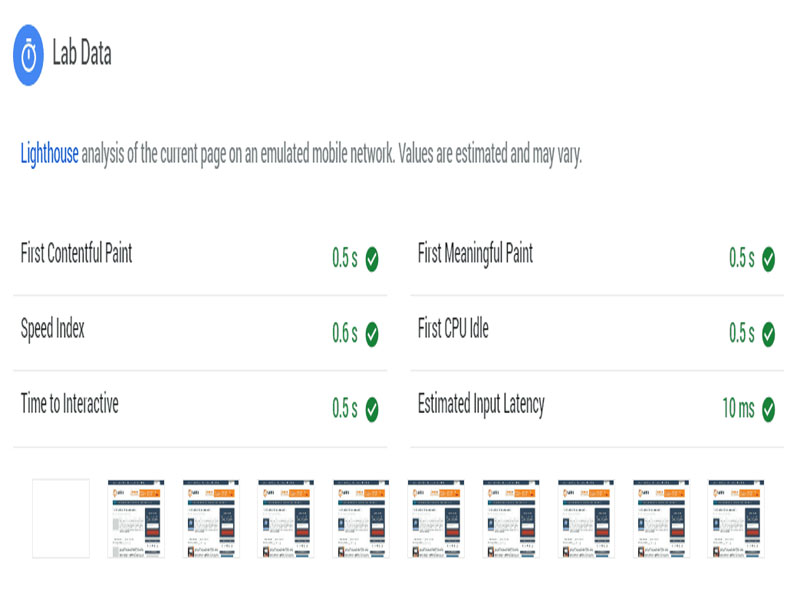
Lab data ( dữ liệu lab )
Dữ liệu lad được đưa ra nhờ vào phân tích của Lighthouse với các số liệu được lấy từ thiết bị di động và mạng di động giả lập.

Opportunities ( cơ hội )
Ở phần này, công cụ đưa ra các đề xuất về những chỉ số để tốt hơn thời gian tải. Mỗi yếu tố được đề nghị sẽ cho thấy thời gian tiết kiệm được nếu giải quyết tốt các đề xuất.
Diagnostics ( chẩn đoán )
Là phần PSI sẽ cung cấp cho người dùng những đề xuất công cụ mà người làm website nên thêm vào để tốt hơn.
Passes audits
Trong phần Passed Audits sẽ cho ra bảng tổng hợp về những hiệu năng mà trang web đạt được.
PageSpeed Insights có hỗ trợ cho SEO hay không ?
Câu trả lời là có, nhưng không hỗ trợ trực tiếp mà theo hình thức gián tiếp. Bởi chỉ số của PSI có liên quan trực tiếp với thứ hạng trên SERP. Vì các số liệu được thể hiện trên PSI là tổng hợp phân tích hiệu suất dựa trên các số liệu. Đồng nghĩa điểm càng cao chất lượng website càng tốt.
Tuy nhiên, cần làm rõ thì một website có thứ hạng cao cần có nhiều yếu tố tác động vào. Và trong đó có trải nghiệm của người tiêu dùng trên trang, nên nếu một trang web có tốc độ tải tốt, đem lại sự hài lòng cho khách và khách ở trên trang lâu thì chắc chắn sẽ có nhiều lượt ghé thăm và hiệu quả tăng cao hơn.
Pagespeed Insight có cách tính điểm ra sao ?
Cách tính điểm số trên PSI được xác định dựa trên chỉ số Lighthouse API. Lighthouse API cung cấp điểm số cũng chính là kết quả đánh giá chất lượng trang web cho người dùng. Với 100 điểm là điểm tối đa.
Điểm số được tính bằng tổng điểm tốc độ web và điểm số lab data được phân tích bởi Lighthouse.
Dựa theo số điểm đưa ra sẽ được đối chiếu với các thang điểm được đưa ra như:
0 điểm: Trang web hiện đang có nhiều lỗi và cần tiến hành tối ưu nhiều vấn đề.
50 điểm: Trang web hiện đang có chất lượng khá tốt nhưng vẫn còn các điểm cần được tối ưu.
100 điểm: Trang web đang không có lỗi nào và đang hoạt động tốt chất lượng tốt.

Ngoài ra, không những thể hiện theo thang điểm mà còn được thể hiện với các màu sắc tương ứng khác nhau như:
0 đến 49 ( màu đỏ ): Web đang chậm.
50 đến 89 ( màu cam ): Web đang mức trung bình.
90 đến 100 ( màu xanh ): Web đang rất tốt, nhanh.
Pagespeed Insight và 6 cách tối ưu hiệu quả
Có nhiều phương pháp để tối ưu hiệu suất cho web của bạn nhưng dưới đây là 6 cách tối ưu hiệu quả, nhanh chóng.
Cách 1: Giải nén cho server
Việc sử dụng các phương pháp giải nén cho server bằng công cụ PSI sẽ phát hiện các tài nguyên từ server truyền qua các HTTP request. Điều này sẽ giúp tiết kiệm lượng băng thông khi truyền dữ liệu từ đó giúp tăng tốc độ truyền tải của web.
Cách 2: Giảm các tài nguyên trên web
Công cụ sẽ thông báo cho người dùng cần sử dụng các thao tác giảm thiểu tài nguyên với: kích thước, dung lượng,… được giảm xuống qua việc sử dụng minify.
Để làm được việc này hiệu quả thì bạn cần loại bỏ các bình luận trong code và đồng thời xóa các đoạn code không cần thiết. Tiếp đó đặt tên cho các biến và rút gọn ngắn hơn cũng như xóa bỏ đi để hạn chế tốn tài nguyên.
Cách 3: Nâng cao bộ nhớ lưu vào cache của trình duyệt
Khi có các phản hồi từ server của trang không bao gồm chỉ định cache hay các tài nguyên được chỉ định trong cache trong thời gian ngắn. PSI sẽ tiến hành thông báo cho người sử dụng để nâng cao việc lưu vào bộ nhớ cache.
Cách 4: Tối ưu kích thước của hình ảnh
Tối ưu hình ảnh chắc chắn là một thao tác cần thiết khi muốn xây dựng một trang web thân thiện với google và trải nghiệm của khách hàng. Công cụ có nhiệm vụ sẽ phát hiện và thông báo về hình ảnh chưa đạt yêu cầu và cần thực hiện các tối ưu giảm dung lượng. Nhưng cần chú ý là việc tối ưu không được để ảnh hưởng đến chất lượng ảnh.
Cách 5: Giảm thời gian trả lời của server chính
Khi thời gian của máy chủ ở mức hơn 200m/s thì công cụ sẽ phát hiện ra và thông báo cho người sử dụng. Việc của người sử dụng lúc này là đổi qua các server chất lượng hơn về phần cứng lẫn phần kết nối Internet để giảm thời gian trả lời của server.
Cách 6: Loại bỏ JavaScript mục tiêu chặn hiển thị nội dung
Khi HTML không gọi JavaScript bên ngoài và đang chặn trong phần trên màn hình đầu tiện của trang, với chức năng của PSI sẽ kích hoạt dựa trên render một page với việc xây dựng DOM tree bằng cách phân tích dữ liệu của HTML.
Tóm lại, PageSpeed Insight là công cụ hiệu quả nếu bạn muốn có một trang web chất lượng cao và tối ưu hóa. Quan trọng lúc này là bạn có biết sử dụng như thế nào cho hợp lý để trang website của bạn hoạt động được hiệu quả tốt nhất.