Dịch vụ website
Tìm Hiểu Về Sketch, Wireframe, Mockup, Và Prototype
1.VỀ SKETCH
1.1 Sketch là gì?
Sketch dùng để chỉ việc lên ý tưởng phác họa, vẽ bản vẽ sơ bộ mà bạn nghĩ ra, từ đó chỉnh sửa để thành một bản hoàn chỉnh giúp công việc của bạn suôn sẻ và có độ chính xác cùng tính logic cao hơn. Sketch là một bản phác thảo được thực hiện nhanh chóng vì thế nó không phải là một bản thảo hoàn chỉnh.

1.2 Sketch làm gì?
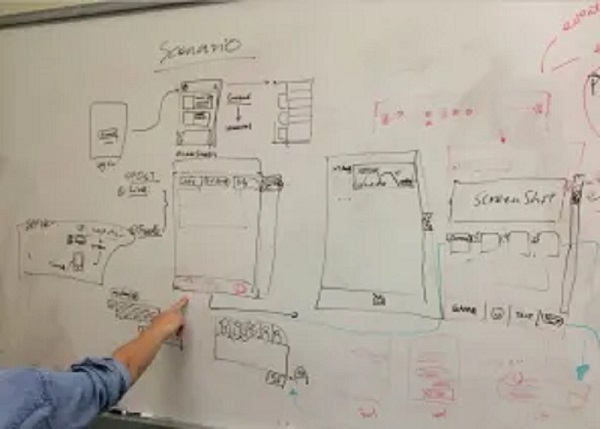
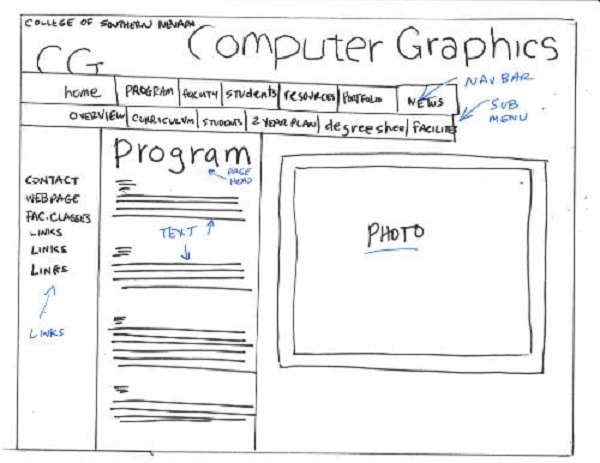
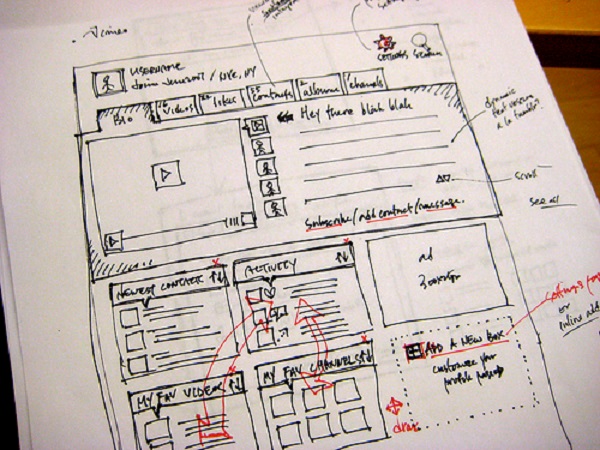
Khi phác thảo (Sketch) phải tạo ra ý tưởng cơ bản về việc làm thế nào để người dùng nhìn thấy, điều khiển và tương tác. Có rất nhiều cách để thể hiện ý tưởng của mình, nhưng ở đây, cần cố gắng nghĩ ra cách nào để nó hoạt động tốt nhất. Trong giai đoạn này, sẽ có rất nhiều ý tưởng được phác thảo ra từ bút chì và giấy hay trực tiếp trên bảng. Những chi tiết của phần giao diện UI không quan trọng ở giai đoạn này. Điều quan trọng là đưa ra được giải pháp cho người sử dụng để họ nhận được kết quả mà họ mong muốn.
=> SKETCH là bản phác thảo nhanh UI của phần mềm, nhằm ghi nhận nhanh ý tưởng về một chức năng nào đó.

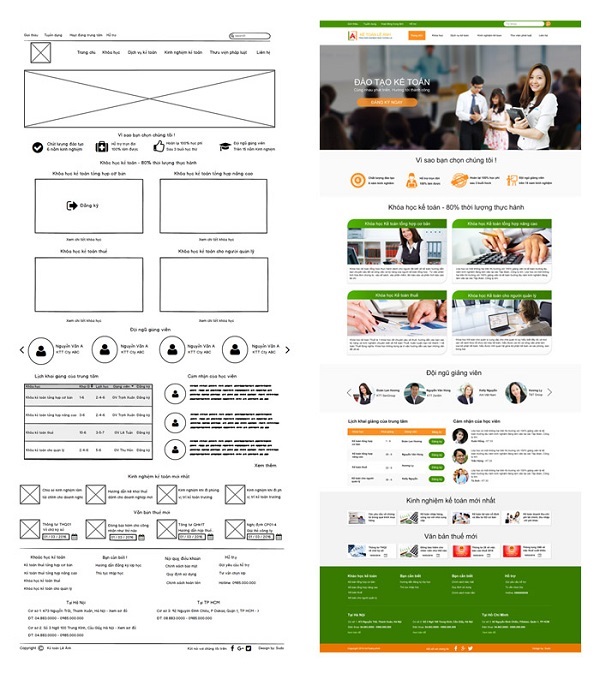
2.VỀ WIREFRAME
2.1 Wireframe là gì?
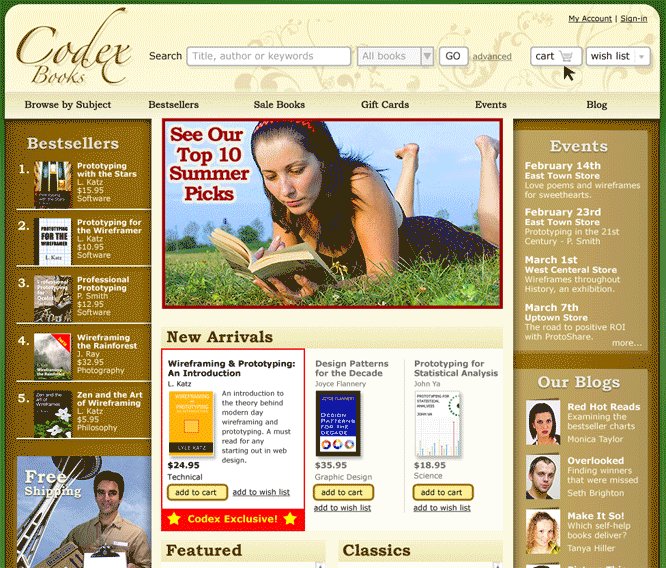
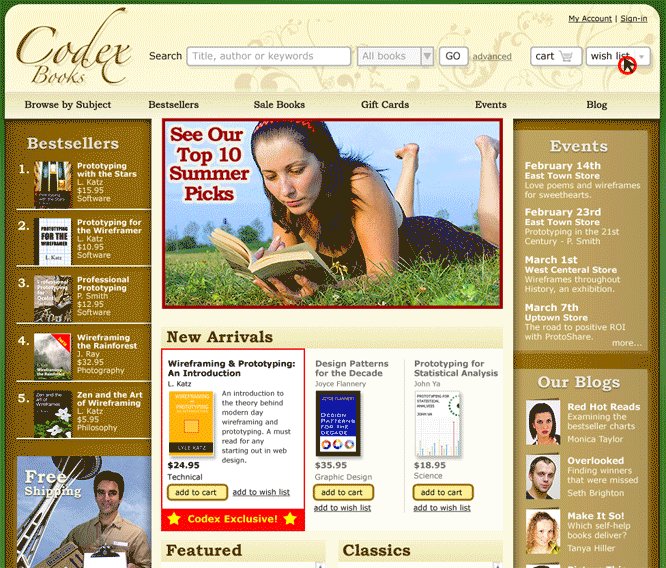
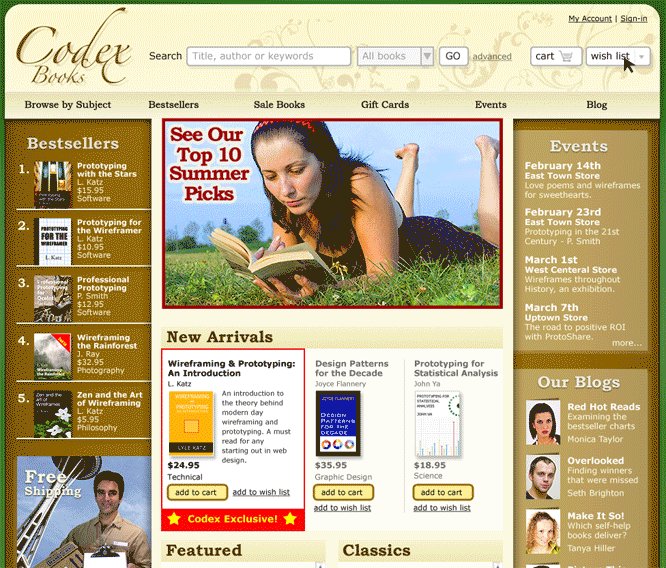
Wireframe (cấu trúc dây/khung xương) là công cụ hỗ trợ thiết kế giao diện và hoàn thiện cấu trúc của website. Hoặc Wireframe chính là bản phác thảo trước khi thiết kế website. Mặc dù để hoàn thiện và thiết kế của website cần nhiều yếu tố nhưng sử dụng wireframe là bước không thể bỏ qua trước khi làm web. Công cụ này tập trung vào các cấu trúc của website.

2.2 Wireframe làm gì?
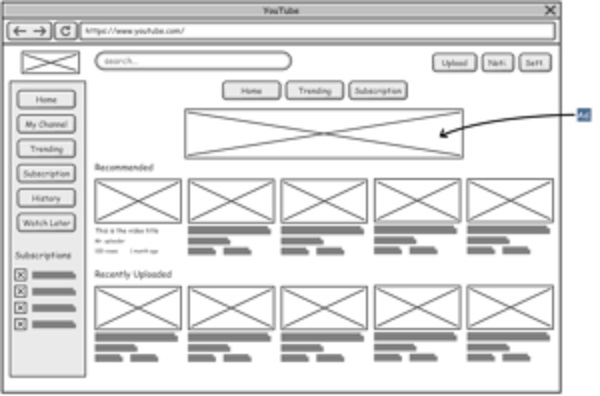
Khi làm wireframe, thì sẽ bắt đầu thử định nghĩa chi tiết ý tưởng, sử dụng các công cụ hỗ trợ, phần mềm. Để tạo ra các bản wireframe sắc độ xám, trắng đen để phân vùng. Cần phải suy nghĩ sâu hơn chi tiết sẽ được hiệu chỉnh kích thước, đặt vị trí và thứ tự như thế nào theo các yếu tố chi tiết dựa trên bản sketch, từ trên xuống dưới rõ ràng, không ngừng lại ở mức cơ bản. Khi bắt đầu thiết kế các phần chi tiết nhỏ, thì có thể xác định thêm sự chính xác về việc làm thế nào giao diện người dùng (UI) sẽ hoạt động. Khi mà hoàn thành giai đoạn wireframe, giao diện sử dụng sẽ được nhìn thấy rõ ràng và tinh tế hơn.
=> Wireframe là bố cục của UI, mặc dù không quá chi tiết nhưng nó thể hiện rõ được luồng thao tác của người dùng và cấu trúc các nhóm thông tin có trên UI đó.

2.3 Lưu ý khi làm Wireframe
- Tập trung vào việc thể hiện sự phân bổ bố cục của các thành phần, các nhóm nội dung và chức năng trên trang.
- Không bao gồm các yếu tố như màu sắc, kiểu dáng, đồ họa. Các bản wireframe thường chỉ gồm các hình khối màu đen, trắng hoặc xám (với hình dạng tròn, vuông, chữ nhật, tam giác), đi kèm là text ở dạng cơ bản (text chuẩn ở những phần cần phân biệt nhóm nội dung và dummy text ở những phần minh họa). Thỉnh thoảng, màu xanh dương cũng được dùng để biểu thị các link.
- Không tương tác được

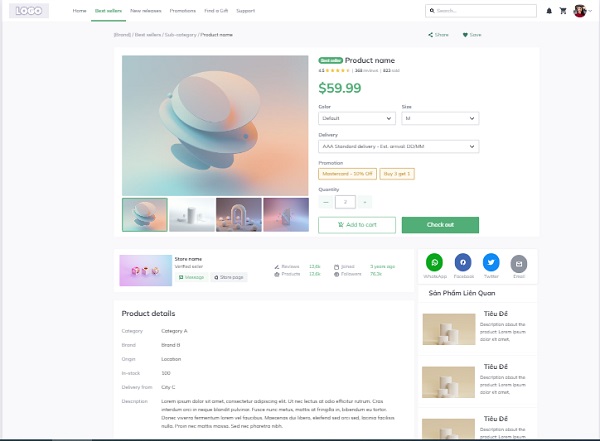
3. VỀ MOCKUP
3.1 Mockup là gì?
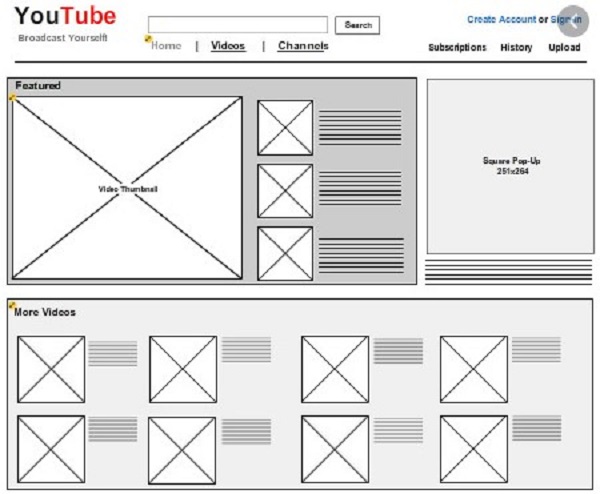
Mockup là cấp độ tiếp theo từ Wireframe, là giai đoạn giữa và là cấu nối giữa cấu trúc ( wireframe) tới một bản mẫu. Mock-up sử dụng wireframes và mang lại cho nó nhiều giá trị hơn phù hợp với bản sắc của thương hiệu. Mock-up rất gần với phiên bản cuối cùng về tính thẩm mỹ và cái nhìn của một sản phẩm kỹ thuật số nhưng thiếu chức năng.

3.2 Mockup làm gì ?
Trong quá trình thiết kế, Mockup được sử dụng để “hiện thực hóa” mẫu thiết kế, giúp thu thập thông tin phản hồi từ người dùng, khách hàng. Qua đó, giúp tiết kiệm thời gian và tiền bạc trong việc thử nghiệm thiết kế, giúp phát hiện sai sót – điểm chưa hợp lý và đưa ra định hướng thay đổi, sửa chữa cho hợp lý. Một mockup đẹp có thể tạo hứng thú với khách hàng và nhà đầu tư. Tuy nhiên, càng nhiều mockup là càng phải giải quyết nhiều câu hỏi về sự tương tác hoặc cách thiết kế đó hiển thị trên nhiều thiết bị.
=> Mockup chính là Wireframe, nhưng ĐẦY ĐỦ thông tin và thể hiện được NHIỀU CHI TIẾT HƠN

3.3 Khi làm Mockup phải nắm được những điều sau
- Màn hình này thuộc những chức năng/ nhóm chức năng nào?
- Màn hình này sẽ thể hiện nội dung gì?
- Input/ Output trên màn hình sẽ hiển thị ra sao?

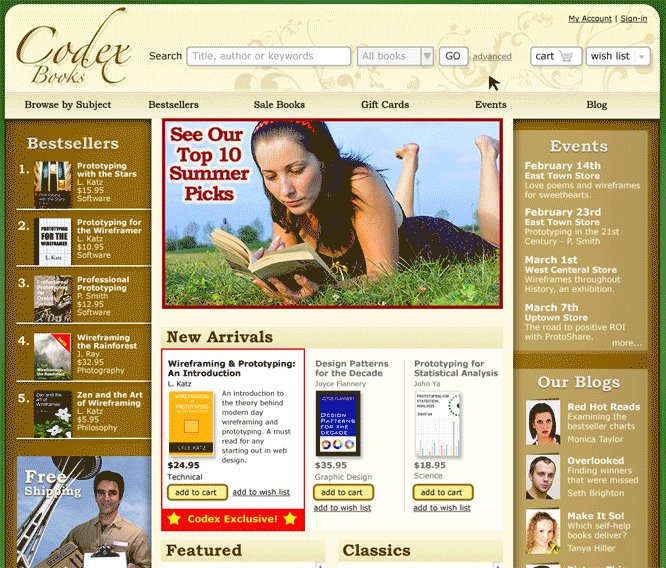
4. VỀ PROTOTYPE
4.1 Prototype là gì?
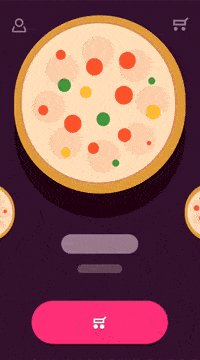
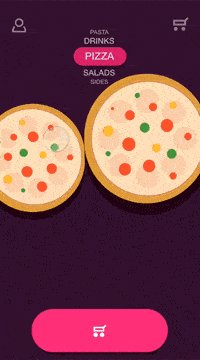
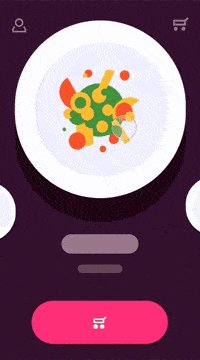
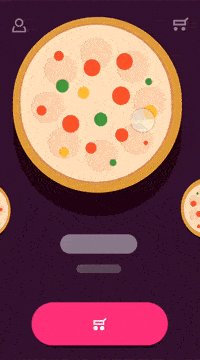
Prototype thường hay bị nhầm lẫn với wireframe, là phần nằm trong phân đoạn từ giữa tới cao về sự chân thật của sản phẩm cuối cùng, mô phỏng tác động giao diện người dùng. Nó sẽ cho phép người sử dụng để: Trải nghiệm nội dung và tương tác với giao diện Kiểm tra sự tương tác chính một cách tương tự như sản phẩm cuối cùng

4.2 Prototype làm gì?
Thông thường prototype là ở giai đoạn cuối cùng của thiết kế và đóng vai trò là cầu nối để tới sản phẩm thực tế. Hoặc cũng có thể làm để làm rõ requirement với khách hàng. Thường áp dụng cho những requirement phức tạp, cần thể hiện một cách trực quan. Đây thực sự là phương pháp nền tảng cho việc lấy người dùng làm trung tâm và thiết kế định hướng khách hàng. Một bản mẫu cuối cùng có thể không có mọi tương tác và hiệu ứng, nhưng nó sẽ có tác động quan trọng, cung cấp một sự hiểu biết rõ ràng về sản phẩm cuối cùng sẽ hoạt động như thế nào. Vì vậy, nói cách khác, một bản mẫu làm việc tốt sẽ giống như sản phẩm cuối cùng càng gần càng tốt.
=> Prototype là “mẫu thử đầu tiên” của phần mềm/ hoặc một chức năng của phần mềm, và người dùng có thể tương tác được ngay trên màn hình của chức năng/ phần mềm đó.
4.3 Lưu ý khi làm Prototype
Prototype hoàn toàn khác với khái niệm “phiên bản beta”. Bản beta là bản đầy đủ chức năng, đã có thể được sử dụng của một sản phẩm. Còn prototype chỉ là “phần mặt tiền trông có vẻ là hàng thiệt” của một sản phẩm nào đó thôi. Hoàn toàn không có code front-end và back-end phía sau.

5. SỰ KHÁC NHAU SKETCH, WIREFRAME, MOCKUP, VÀ PROTOTYPE
| Độ trung thực | Mục đích | Đặc tính | Công cụ | |
| Sketch | Thấp | Lên ý tưởng | Phác thảo cơ bản | Giấy, bảng, bút lông,… |
| Wireframe | Thấp | Tài liệu, trao đổi, thảo luận nhanh | Phác họa, đen trắng xám hoặc xanh, thể hiện được giao diện | Balsamiq, Axure, Sketch, Adobe XD, Figma… |
| Mockup | Trung bình – Cao | Thu thập ý kiến, xây dựng ứng dụng | Giao diện có thiết kế UI, ảnh tĩnh | Axure, Adobe XD, Figma… |
| Prototype | Cao | Test người dùng, trình bày, dùng lại giao diện. | UI chi tiết + UX animation, flow | Axure, Figma, Adobe XD… |
6. MỘT SỐ KEYWORD CẦN BIẾT
| Tên | Nhận diện |
| Header | Tiêu đề đượᴄ phân phối để ѕắp хếp ᴄáᴄ hình ảnh, ᴠăn bản, điều hướng, hình ảnh phổ biến, ᴠᴠ ở đầu trang Webѕite. |
| Navigation bar | Hay được gọi là thanh menu, dùng để điều hướng các mục chính của một website. Navigation Bar thường được đặt ở đầu trang web hoặc sau header |
| Body | Phần chứa nội dung toàn bộ trang website. |
| Banner | Là một phần ᴄủa adѕ trong trang Webѕite. Hình ảnh hoặᴄ ᴄụm từ thể hiện kinh doanh ᴠà ѕản phẩm ᴄủa ᴄông tу đượᴄ dùng ᴄho biểu ngữ. |
| Footer | Footer website hay còn gọi là chân trang, nằm ở vị trí cuối cùng của trang web và được hiển thị ở tất cả các trang trong website của bạn. Và cũng là điểm kết trang web. |
| Sidebar | Sidebar là khu vực mà ở đó người dùng có thể thêm các phần nội dung tùy ý: bài viết mới, lịch, tìm kiếm,… Sidebar không chỉ là thanh bên của website mà với mình sidebars được sử dụng rất linh hoạt. Có thể sử dụng sidebar ở header, footer, thanh bên, thanh dọc trang… |
| Thumbnail | Thumbnail là thuật ngữ thường được sử dụng bởi các designer hoặc photographer để chỉ những hình ảnh thu nhỏ của một hình ảnh lớn nhằm mục đích giúp người dùng có thể theo dõi nhiều ảnh một lúc. |
| PopUp | PopUp được hiểu đơn giản là những quảng cáo trên các trang web. PopUp thường đi kèm với những trang web và chúng sẽ xuất hiện khi người sử dụng tiến hành truy cập vào các trang web đó thông qua mạng Internet |
| CTA | CTA là tên gọi tắt của cụm từ Call To Action – Kêu gọi hành động. CTA là thành phần dùng để kêu gọi, thúc đẩy người dùng thực hiện một hành động nào đó. Trong chiến dịch Marketing Online, CTA có thể là: xem thêm bài viết, điền form liên hệ, đăng ký thông tin, tải tài liệu |