Dịch vụ website
Navigation Bar là gì? Hướng dẫn tạo thanh Navigation Bar đơn giản
Navigation Bar (thanh điều hướng) cho người dùng biết được trang web gồm có những mục gì và trang web thuộc loại trang web nào. Có 2 loại Navigation Bar được sử dụng nhiều nhất là:
- Vertical Navigation: thanh điều hướng dọc
- Horizontal Navigation: thanh điều hướng ngang

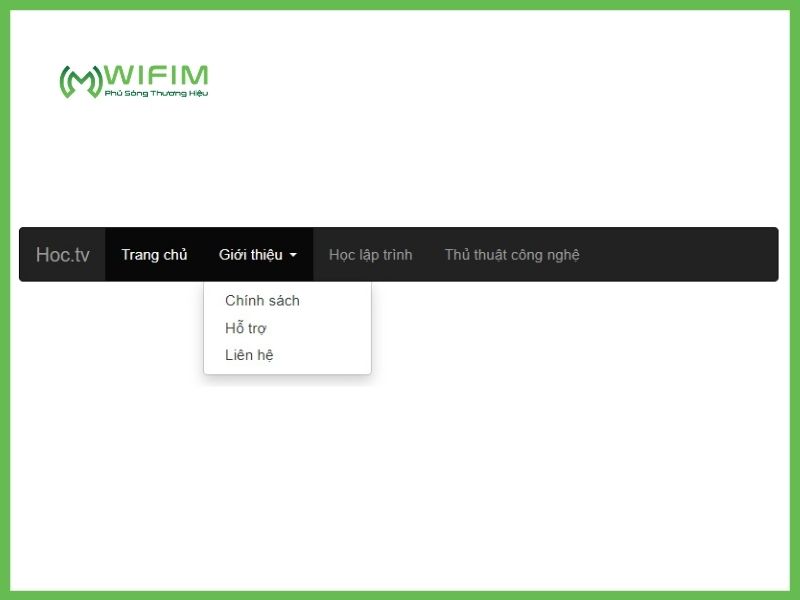
Navigation Bar là gì?
Vậy cụ thể Navigation Bar là gì? Navigation bar còn gọi là thanh điều hướng hay thanh menu. Nó được dùng để điều hướng các mục chính của website như: “Trang chủ”, “Tin Tức”, “Về chúng tôi”, “Liên hệ”…Thanh này thường được đặt ở đầu trang web hoặc sau header tùy theo thiết kế của bài, giúp website rõ ràng người dùng dễ dàng hiểu được trang web và tương tác đơn giản hơn

Cách tạo Navigation Bar
Có nhiều cách tạo Navigation Bar, trong bài viết sẽ hướng dẫn tạo Navigation bằng sử dụng danh sách các thẻ <ul> và <li>
Ví dụ tạo thanh điều hướng gồm các mục như: “Trang chủ”, “Làng công nghệ”, “Công nghệ”, “Khoa học”, “Cuộc sống”
<ul>
<li><a href=“https://quantrimang.com/”>Trang chủ</a></li>
<li><a href=“https://quantrimang.com/lang-cong-nghe”>Làng Công nghệ</a></li>
<li><a href=“https://quantrimang.com/cong-nghe”>Công nghệ</a></li>
<li><a href=“https://quantrimang.com/khoa-hoc”>Khoa học</a></li>
<li><a href=“https://quantrimang.com/cuoc-song”>Cuộc sống</a></li>
</ul>
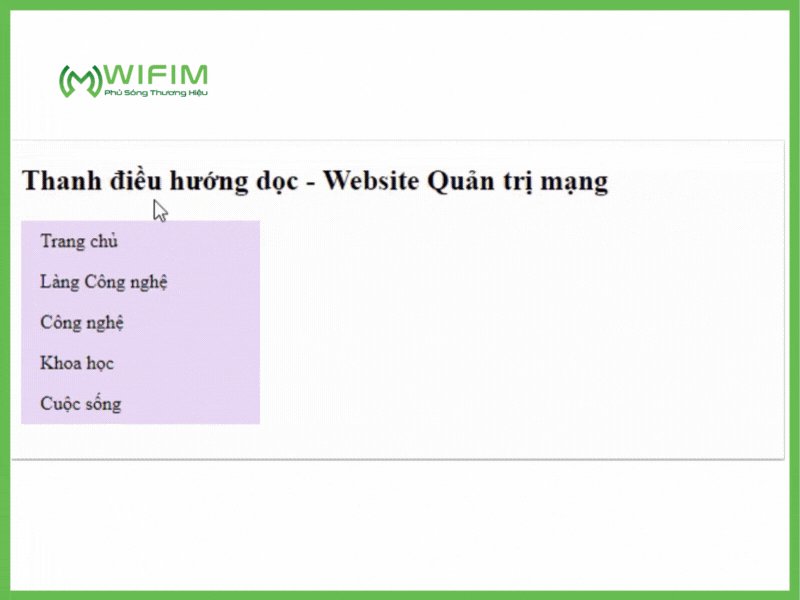
Kết quả thu được sẽ như sau:
- Trang chủ
- Làng công nghệ
- Công nghệ
- Khoa học
- Cuộc sống
Bỏ dấu ra khỏi đầu mục và bỏ margin padding ra khỏi danh sách thực hiện:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
- “List-style-type: none” để loại bỏ hết các dấu đầu mục vì không cần thiết
- Thiết lập “margin: 0” và “padding: 0” để loại các cài đặt lề mặc định

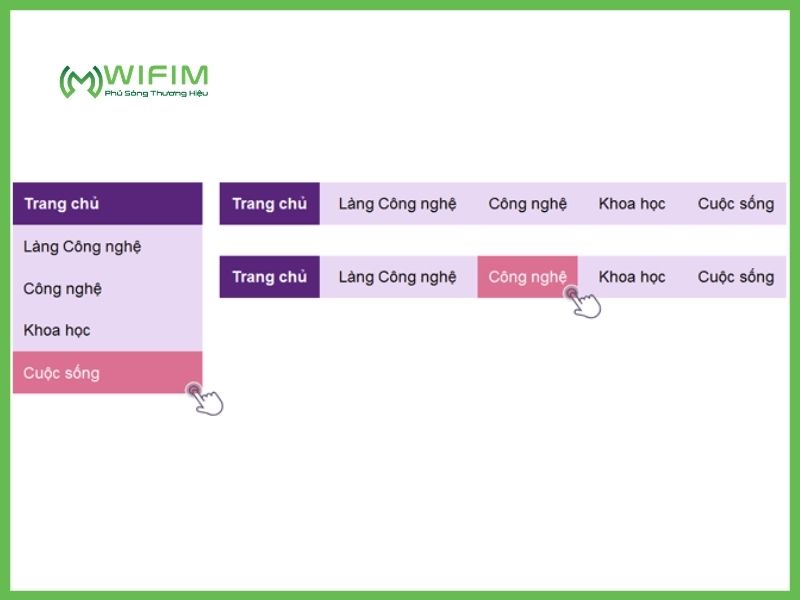
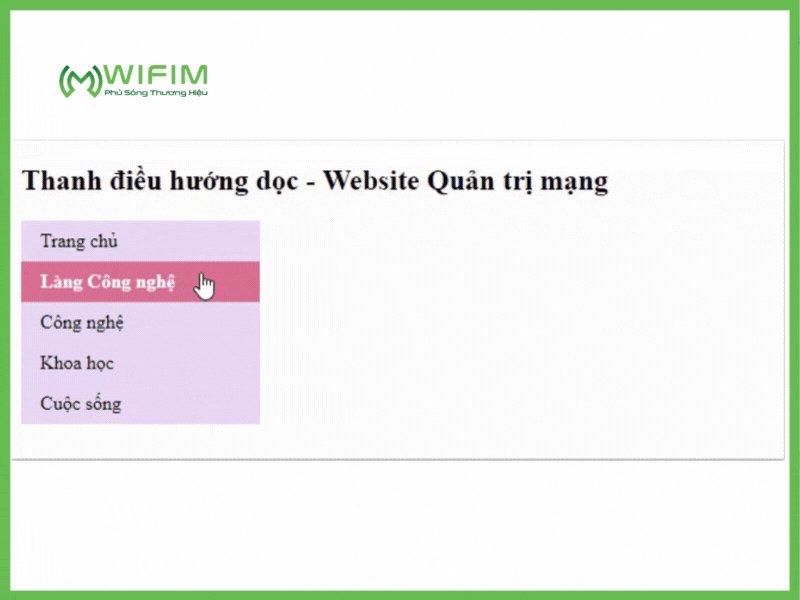
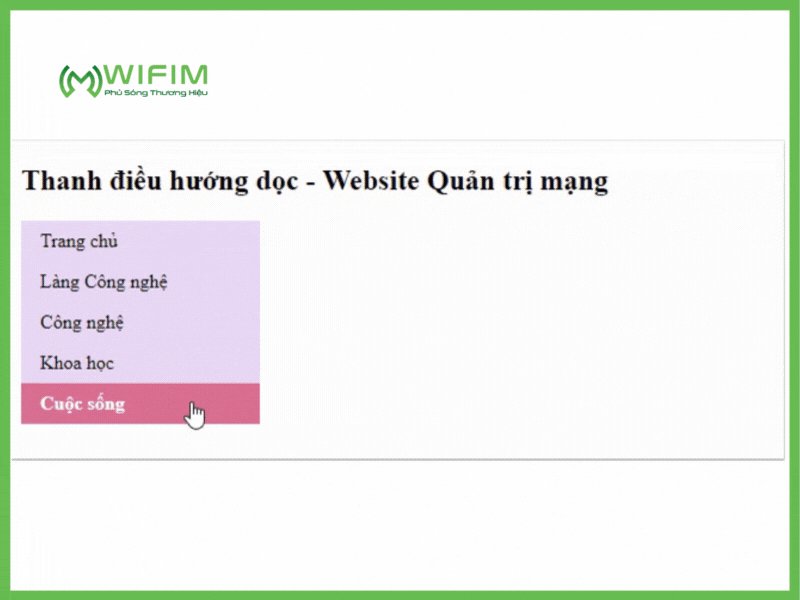
Tạo thanh điều hướng dọc – Vertical Navigation
Xây dựng thanh điều hướng dọc, định dạng phần tử <a> trong ví dụ trên bằng cách thêm đoạn code này vào:
- “display: block” để hiển thị liên kết ở dạng các phần tử khối, nhấp vào bất cứ đâu trong khối để mở liên kết
- Có thể chi định chiều rộng, margin, padding…nếu muốn
li a {
display: block;
width: 60px;
}
Thiết lập chiều rộng của cả <ul>, tạo các kết quả tương tự như trên:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li a {
display: block;
}

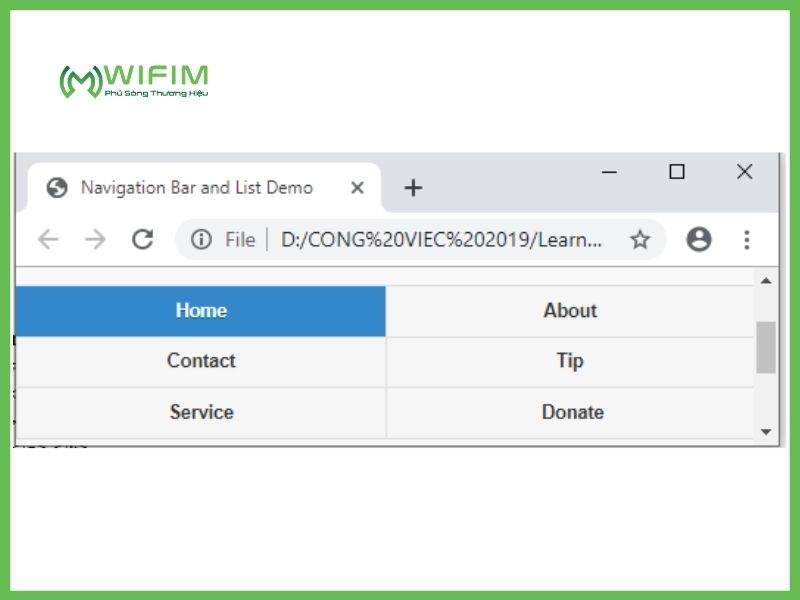
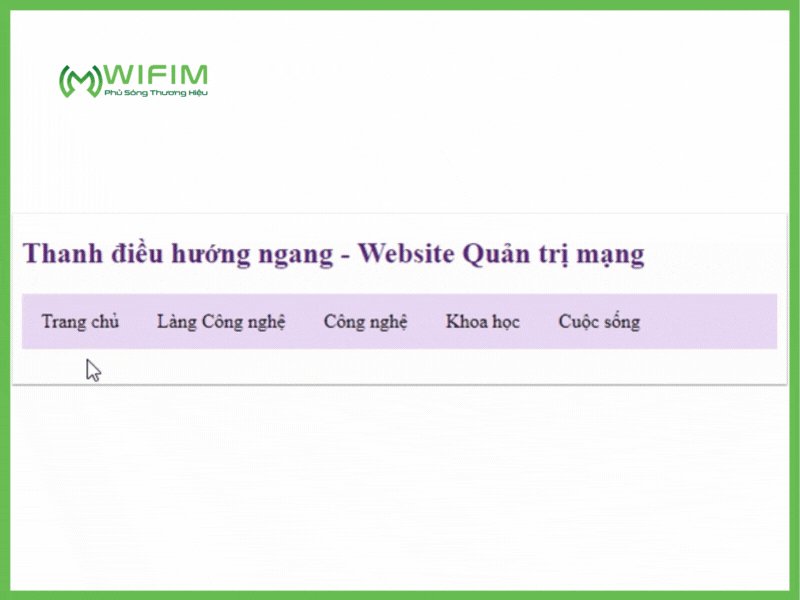
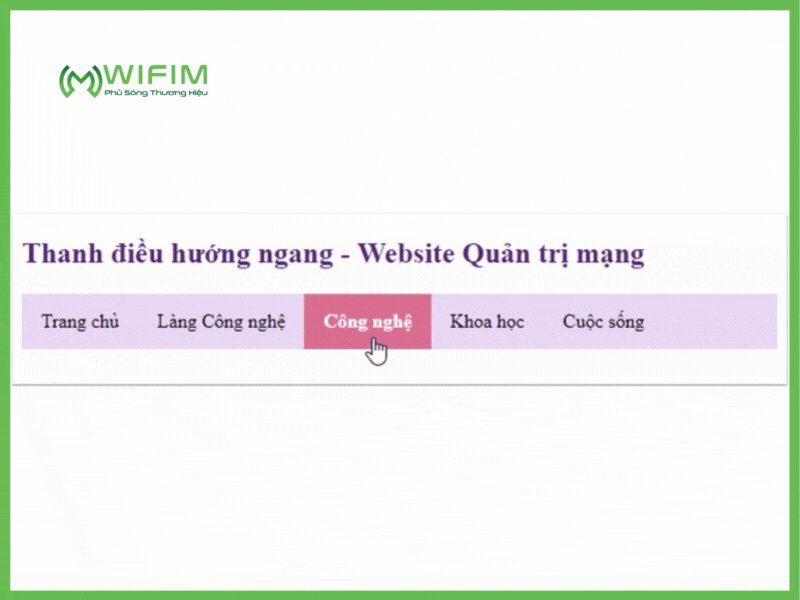
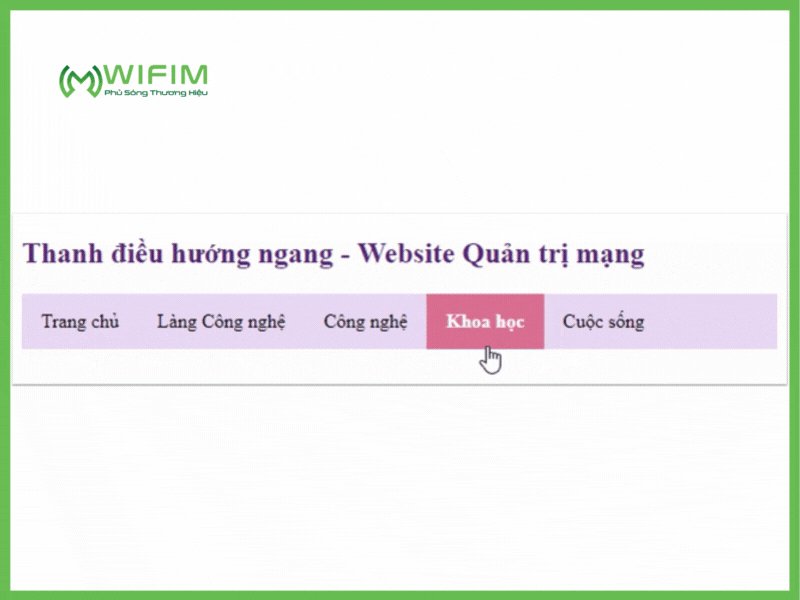
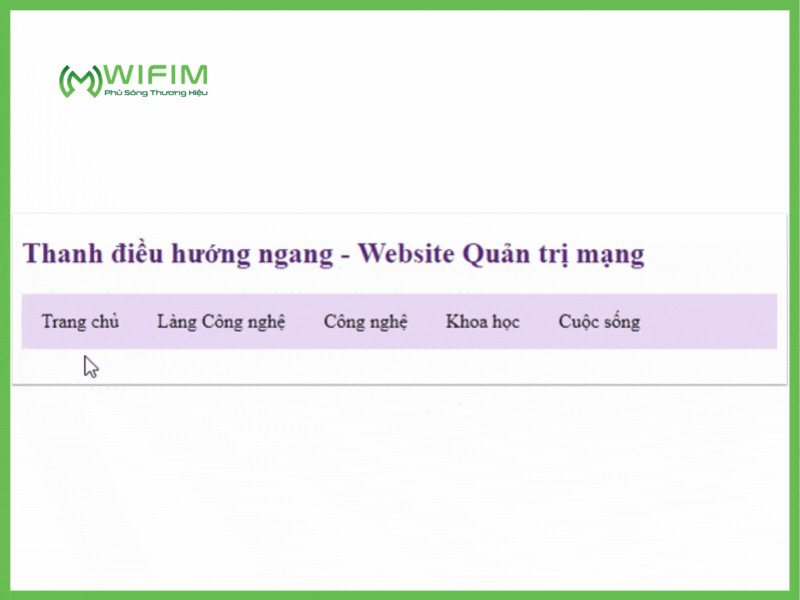
Tạo thanh điều hướng ngang – Horizontal Navigation
Có 2 cách tạo thanh điều hướng ngang: danh sách dạng inline hoặc float
- Sử dụng Inline: hiển thị các phần tử trong cùng 1 hàng, thêm thuộc tính “display: inline” vào phần tử <li> trong ví dụ đầu
li {
display: inline;
}
- Sử dụng Float:
li {
float: left;
}
a {
display: block;
padding: 8px;
background-color: #e9d8f4;
}
- “float: left” để các phần tử khối nổi cạnh nhau.
- “padding: 8px” chỉ định một số padding để làm cho chúng hiển thị gọn gàng hơn
- “background-color: #e9d8f4”: thêm màu nền vào mỗi phần tử

Cách cố định thanh điều hướng
Cố định thanh điều hướng:
1.Sử dụng position: fixed để cố định vị trí ở top hay bottom ( trên hay dưới) của trang. Khi ta kéo chuột lên trên hoặc xuống dưới thì thành điều hướng vẫn giữ nguyên vị trí không biến mất
Trên cùng:
ul {
position: fixed;
top: 0;
width: 100%;
}
Dưới cùng:
ul {
position: fixed;
bottom: 0;
width: 100%;
}
2. Sử dụng position: sticky
Khi sử dụng thuộc tính này, menu ban sẽ có vị trí linh hoạt cho tới một vị trí nhất định và “dính” tại vị trí đó
ul {
position: -webkit-sticky; /* áp dụng với Safari */
position: sticky;
top: 0;
}